GA4 フォームURLがすべて同じ場合のコンバージョン計測方法
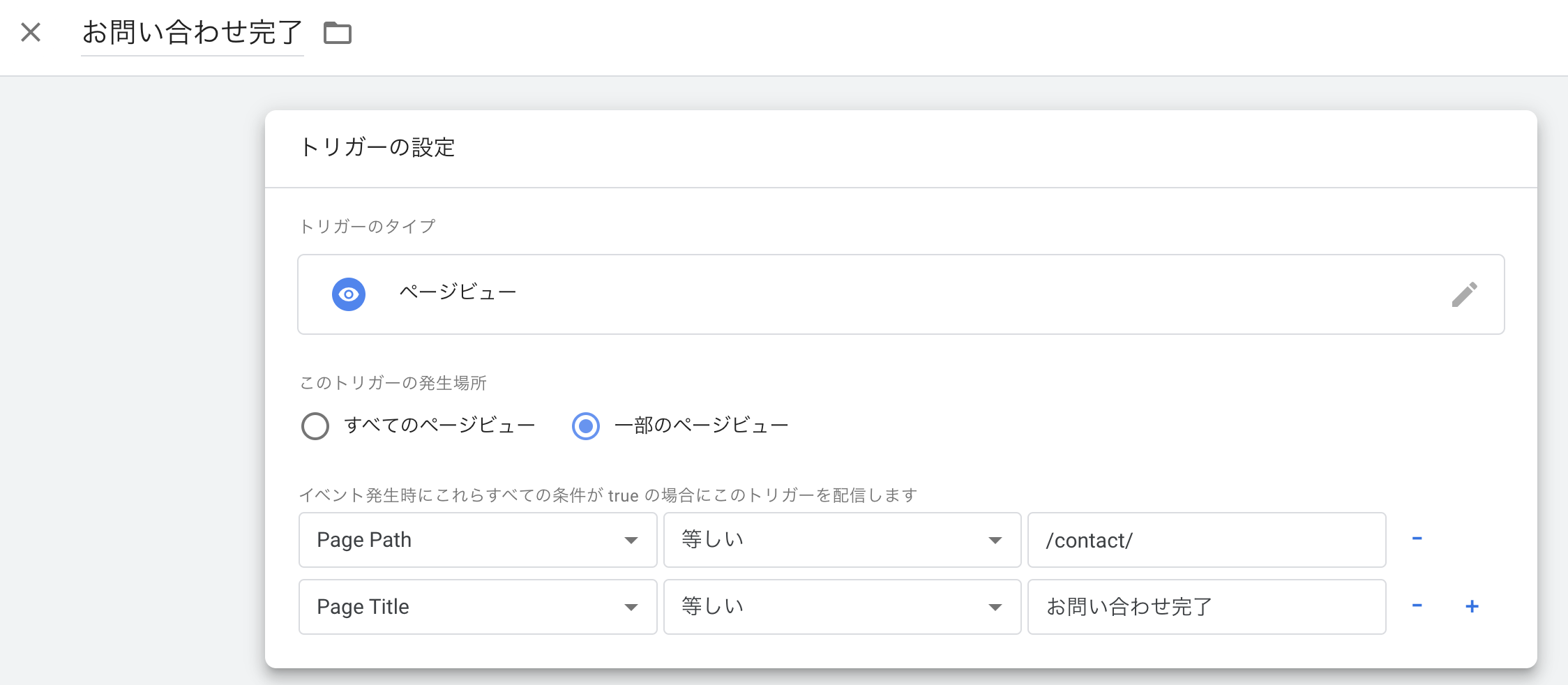
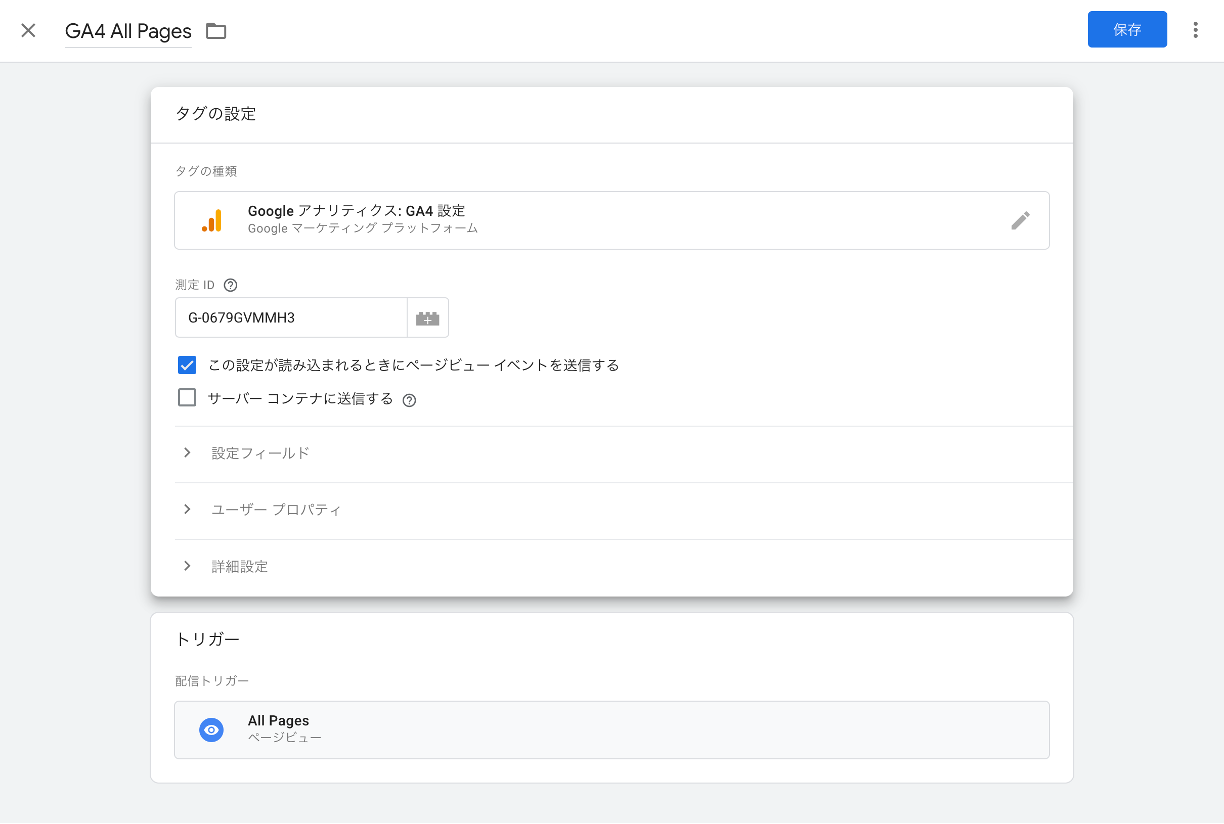
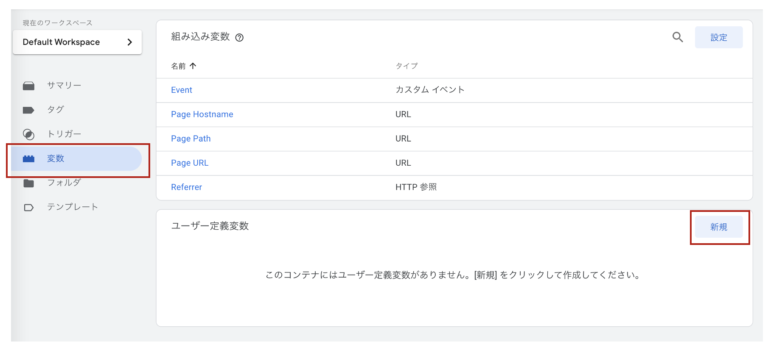
はじめに フォーム入力完了をコンバージョンとして計測することがあると思いますが、まれに入力ページ、確認ページ、完了ページすべて同一のURLとなっている場合があります。 通常はURLから判定すれば良いのですが、このような場合はどのように計測すれば良いでしょうか? 今回はフォームのURLが全て同一の場合にGA4のコンバージョンを計測する方法を紹介します。 前提条件 フォームのURLは入力・確認・完了ページすべて/contact/になっているものとします。 フォームのページタイトルはそれぞれ以下になっているものとします。 ページ ページタイトル 入力ページ お問い合わせ入力 確認ページ お問い合わせ確認 完了ページ お問い合わせ完了 確認ページの「送信」ボタンは下記のようなHTMLになっているものとします。 送信 GA4の計測はGTMを利用しているものとします。 計測仕様としてはお問い合わせ完了時にGA4のカスタムイベントcontact_completeを計測するものとします。 方法1:完了ページをURL以外の情報で判定し計測する 入力ページ、確認ページ、完了ページのURLがすべて同一となっているため、URLで完了ページを判定することができません。このため、URL以外の情報で判定する必要があります。 たとえば、ページタイトルやページ内のテキストが完了ページ固有になっている場合は、これらを元に判定できます。 今回はページタイトルから判定する場合の手順を説明します。 ページタイトルを返す変数の定義 以下のような変数を設定します。 変数名 Page Title 変数のタイプ カスタムJava Script カスタムJava Script function(){ return document.title; } トリガーの設定 以下のようなトリガーを設定します。 トリガー名 お問い合わせ完了 トリガーのタイプ ページビュー このトリガーの発生場所 Page Path : 等しい : /contact/ Page Title : 等しい :…