Adobe TargetのEnvironmentsの紹介
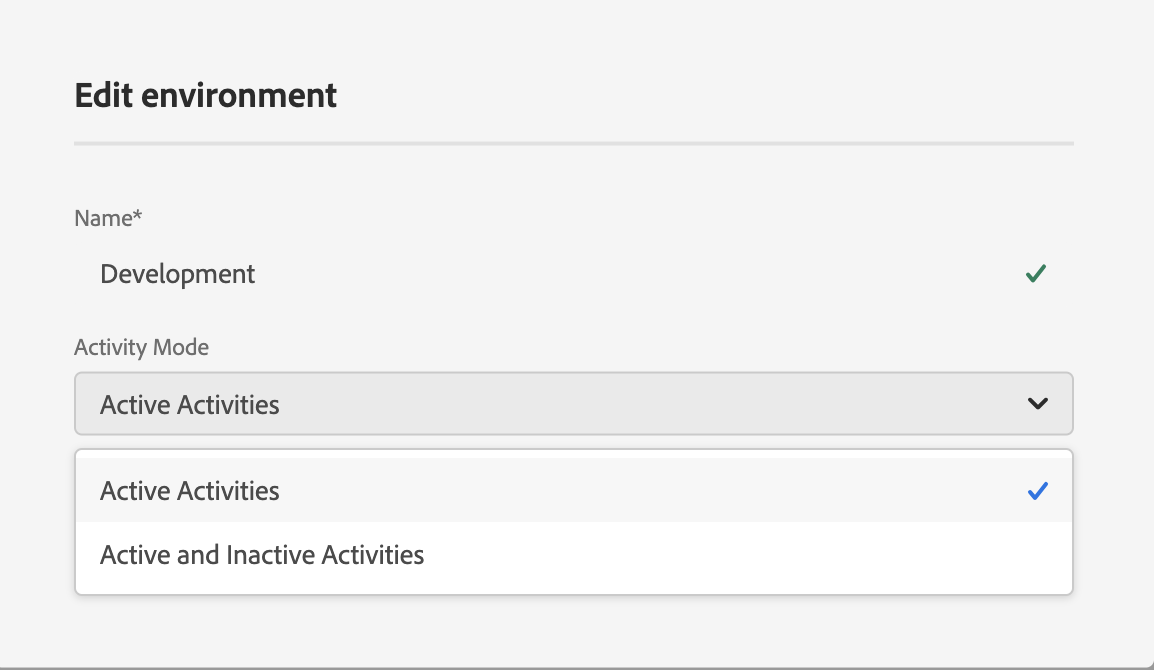
はじめに Adobe TargetのAdministrationメニューにはEnvironmentsという項目があります。あまり見慣れないものですので紹介したいと思います。 Environmentsとは 平たく言うとAdobe Targetを利用している(mboxコールを投げている)環境の定義・設定となります。 ウェブだとホスト毎に割り当てます。アプリだとホストはないため、Adobe Experience Platform Data Collectionのモバイルプロパティ設定やアプリの実装でEnvironment IDを指定します。 デフォルトのEnvironments デフォルトではDevelopment、Staging、Productionの3種類があります。 Production:編集不可 StagingまたはDevelopment:名称やアクティビティモードを編集することができます。 アクティビティモードは以下の2種類が選択可能です。 Active Activities:アクティブなアクティビティ設定のみを配信する Active and Inactive Activities:アクティブおよび非アクティブなアクティビティ設定を配信する なお、上の3つ以外にもEnvironmentsを追加すること自体は可能です。 Environmentsの主な使い分け 主な使い分けとして以下の2点があります。 ① Adobe Target Recommendationsの環境 Adobe Target RecommendationsではDevelopment、Staging 、Productionでカタログを使い分けることができます。これにより、例えば本番環境用レコメンデーションデータに検証用環境のそれが混ざらないようにする、といった使い分けが可能となります。 ② アクティビティモードの使い分け 前出のアクティビティモードを「Active and Inactive Activities」とする検証環境を運用する、といった場合に用いられます。もっとも、その場合は意図しない非アクティブ状態のアクティビティも動作するため紛らわしいとみなされることが多く、最近はあまり利用されません。※例えば、意図しない非アクティブ状態のアクティビティが検証環境で動作し画面崩れが生じた、といった問題や事例があります。 各HostsのEnvironmentsを確認する こちらはAdministrationメニューのHostsを利用します。WebページにてAdobe Targetのmboxコールが送信された際に、未登録だと自動的にリストに登録されます。その際に割り振られるEnvironmentはEnvironments画面で「★ Defaunt」マークがあるものとなります。(通常はProduction) Hosts画面に登録された後は編集アイコンクリックで別Environmentに切り替えることができます。 参考HELP https://experienceleague.adobe.com/ja/docs/target/using/administer/environments https://experienceleague.adobe.com/ja/docs/target/using/administer/hosts Implement DigitalではAdobe Launchの導入、運用を支援するサービスを提供しています。ご興味がありましたらお問い合わせください。