Adobe Analyticsでコンボグラフを使用したビジュアライゼーションを使用する方法
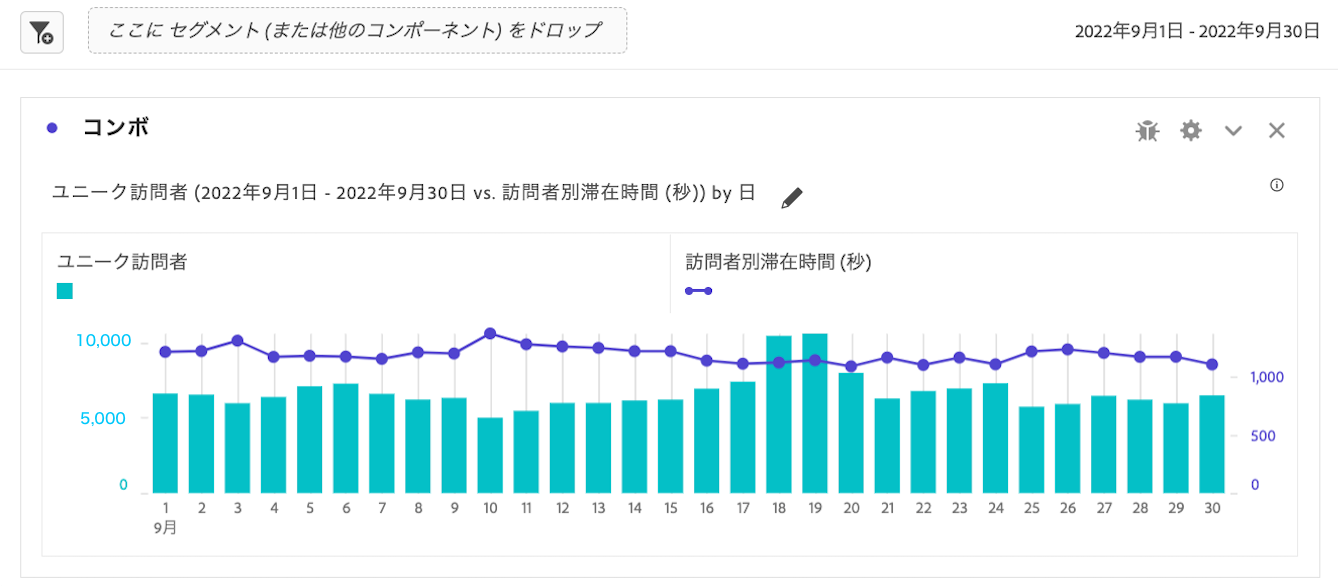
Adobe Analyticsのビジュアライゼーションで、棒グラフと折れ線グラフを同じグラフ上で表現したいと思っていた方は多いと思います。それがようやくできるようになりました! 「コンボ」グラフで何ができる メイン指標とセカンダリ指標を使用して視覚化できるほか、時間軸での比較(期間での比較)、関数を使用した比較(平均との比較など)ができるようになり、組み合わせデータの見やすいビジュアル化が簡単にできるようになりました。 「コンボ」グラフの設定方法 今回は、セカンダリ指標を使用したコンボグラフを作成してみたいと思います。 プロジェクト左のビジュアライゼーションから「コンボ」をパネルにドラッグ&ドロップします。 ディメンション(X軸)に「日」ディメンションを、指標(棒グラフ)に「ユニーク訪問者」を、セカンダリ指標(折れ線グラフ)に「訪問者別滞在時間」を指定し、作成ボタンを押します。 コンボグラフが作成されます。 軸の単位が異なりますので、「二重軸を表示」にチェックを入れます。 これだけで簡単に複合グラフを作成することができます。 ※「フィルタ」でセグメントを指定することで、データを絞った較も可能になります。 「コンボ」グラフの利用例 訪問回数と売上高、ユニーク訪問者数と動画視聴時間、ページビュー数とリンククリック数など、同じグラフ上で異なる指標を相互に分析することができます。 売上高、の、前月、前年同月、前々年同月などの期間比較、ユニーク訪問者の四半期比較、前年同四半期比較ができます。 特定期間の売上高の平均値比較、中央値比較、累積との比較ができます。 その他制限事項 比較できる最大数は5つになります。 フィルタ設定は3つまでとなります。 計算指標は使用することができます。 まとめ これまで二重軸を表示ができましたがグラフの種類は折れ線のみでした。このコンボグラフにより視覚的に分かりやすくなったと思いますし、比較のバリエーションを増えたと思いますので、一度試してみてください。 Implement DigitalではAdobe Analyticsの分析を支援するサービスを提供しています。 ご興味がありましたらお問い合わせください。