Adobe Analyticsのワークスペースで動的ドロップダウンフィルターを使用する方法
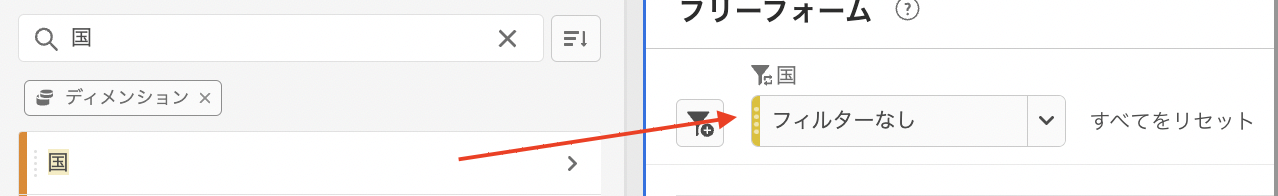
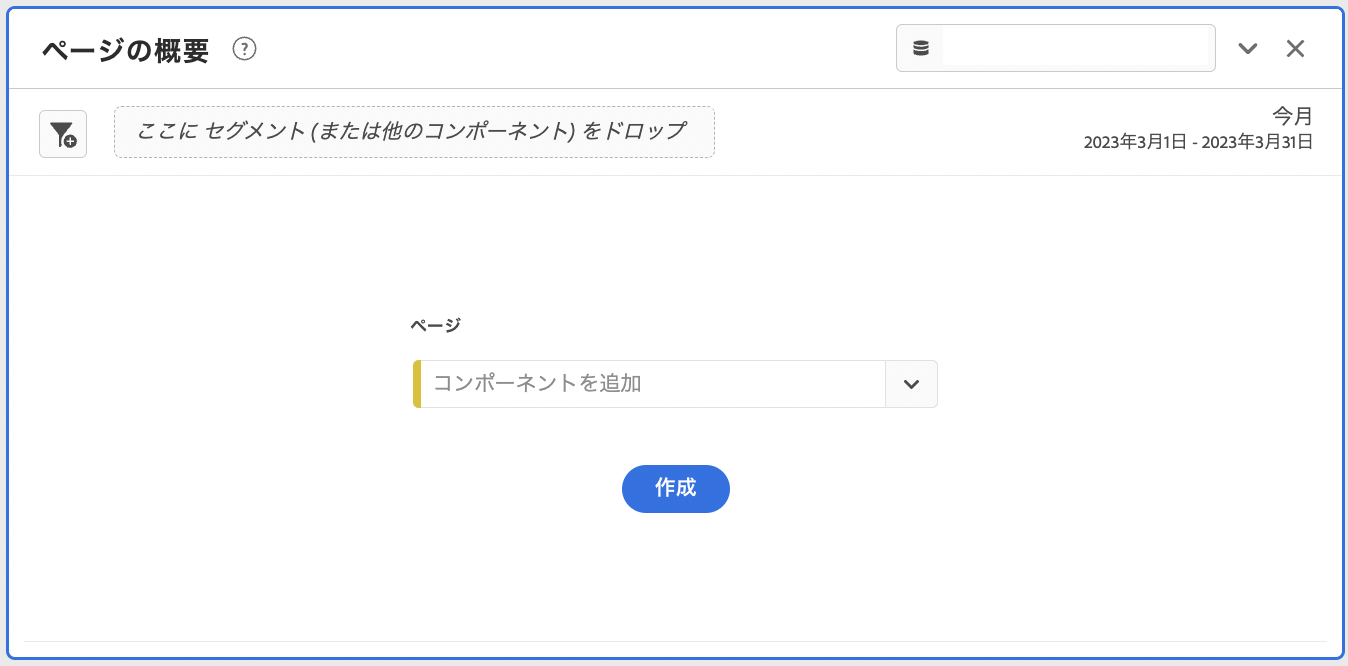
はじめに Adobe Analyticsのワークスペースで、パネルのドロップゾーンに、動的ドロップダウンフィルター機能が追加されました。これは非常に便利な機能です。 動的ドロップダウンフィルターを使用すると、パネルのレポート範囲内のデータと、他のドロップダウンフィルターの値に基づいて、使用可能な値を自動でドロップダウンフィルターに設定します。 動的ドロップダウンフィルターの使用方法 シフトキーを押しながらディメンションをパネル内のドロップゾーンにドラッグ&ドロップします。例として「国」ディメンションを使用します。 次に同様の方法でドロップエリアに「地域」ディメンションをドロップします。 「国」から特定の値と選択すると、その国に属する地域が自動的に「地域」のドロップダウンフィルターに設定されます。(「日本」を選択すると日本の「地域」が自動でドロップダウンに設定されます。) ドロップダウンフィルターを削除する場合は、右クリックをして「ドロップダウンを削除」を選択することで削除できます。 ※動的ドロップダウンフィルターは、指標、セグメント、または日付範囲には使用できません。 複数ドロップダウンフィルターの使用例 「国」「地域」の組み合わせ以外にもさまざまな組み合わせで使用可能です。 ブラウザー:「ブラウザーのタイプ」と「ブラウザー」 オペレーティングシステム:「オペレーティングシステムの種類」と「オペレーティングシステム」 マーケティングチャネル:「マーケティングチャネル」と「マーケティングチャネルの詳細」 流入元:「リファラータイプ」と「参照ドメイン」 特定の日:「週」と「日」 など ※組み合わせが2つ以上での可能です。 ※デフォルトのディメンションだけでなく、カスタムディメンションでも適用できます。 まとめ これまでアドホックに分析したい時などでも、セグメントを作成したり、フリーフォームテーブルのフィルタで条件指定していたりしていたと思いますが、マウス操作だけで簡単に分析ができるようになりました。早速試してみてください! Implement DigitalではAdobe Analyticsの分析を支援するサービスを提供しています。 ご興味がありましたらお問い合わせください。