Adobe Mobile SDKのiOS 17 プライバシー マニフェスト対応について
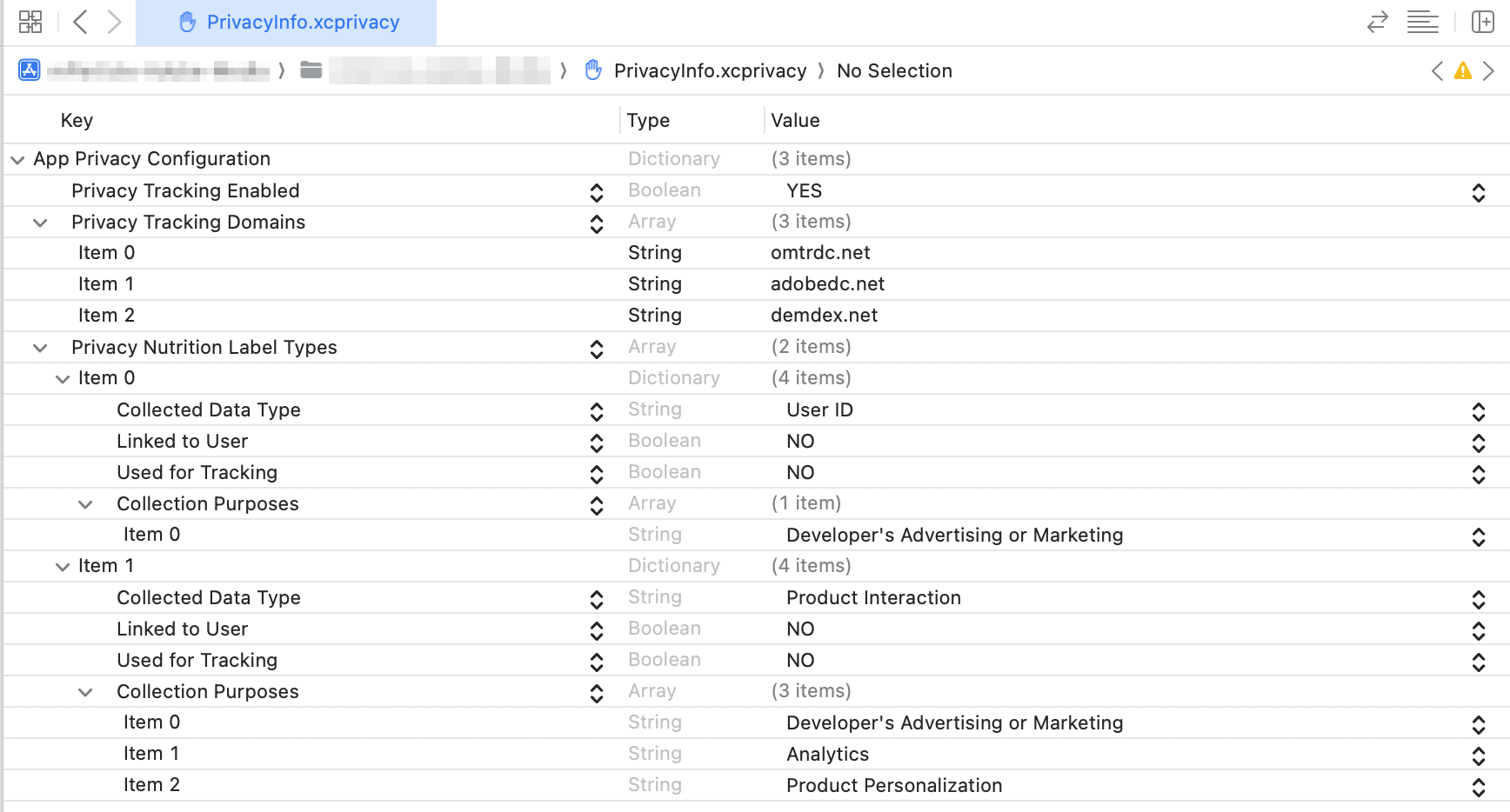
はじめに 2024年春からAppStoreに提出するアプリにはプライバシー マニフェストに対応する必要があります。Adobe iOS Mobile SDKを利用している場合の対応方法について簡単に説明します。 必要要件 Mobile SDK for iOS/iPadOS(iOS AEP SDK) バージョン5以上ではプライバシーマニフェストが含まれていますので、バージョン5以上へのアップデートを行います。 バージョン5を使用しない場合も iOS Mobile SDK Core extensionを4.2.1 以降に更新し、reason 1C8F.1を含む独自のプライバシーマニフェストをアプリケーションに含める必要がありますが、ここでは詳細は割愛します。 プライバシー マニフェストへの記載 プライバシーマニフェストの例 プライバシー マニフェストファイル(PrivacyInfo.xcprivacy)がない場合はプロジェクトに追加します。追加する際はテンプレートにApp Privacyファイルを選択するとデフォルトで「PrivacyInfo.xcprivacy」というファイル名で作成されます。 プライバシー マニフェストのPrivacy Nutrition Label Typesにはアプリが使用しているMobile SDK Extensionに合わせて以下の値を設定します。 Collected Data Type Linked To User Used For Tracking Collection Purposes Used For Tracking と Used For Tracking には以下のIdentityの使用状況に合わせて設定します。 No…