GTMは、GA4のタグやトリガーをウェブサイトに追加する際の手間を大幅に軽減し、簡単に管理・更新が可能なツールです。GA4でのユーザー行動を効率よく計測するために、GTMを使った設定が非常に役立ちます。
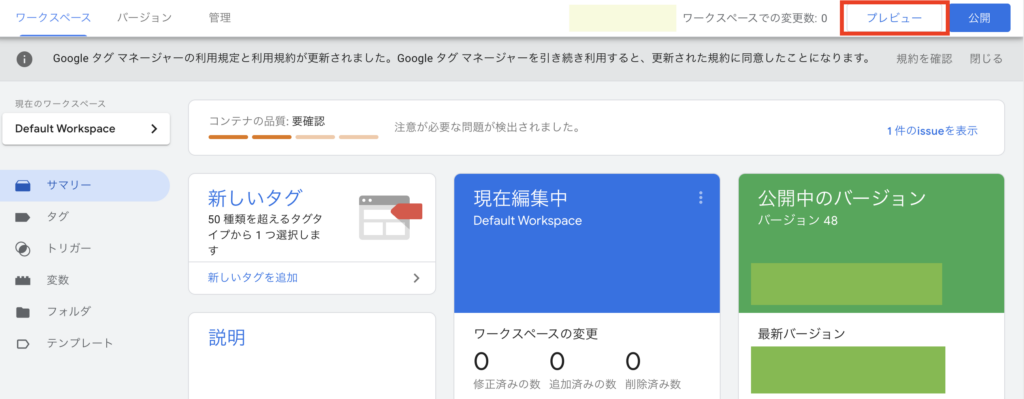
しかし、タグの設定が正しく動作しているかどうか、事前に確認しないまま公開すると、誤ったデータが計測されるリスクがあります。ここで役立つのが、GTMのプレビューモードです。プレビューモードは、タグの動作をリアルタイムで確認し、誤りがないかチェックできるデバッグツールで、GA4のトラッキング精度を担保する重要な機能の一つです。
このコラムでは、GTMのプレビューモードを使って設定したタグが発火するタイミングについて確認する方法についてご紹介します。


GTMのプレビューモードは、タグの発火状況やトリガーの動作を事前に確認し、正確なデータ収集を行うために欠かせないツールです。タグの発火タイミングや条件を細かくチェックし、発火しない場合の原因を特定することで、設定ミスを未然に防げます。正しく設定されたタグは、データ分析やマーケティング施策の精度を向上させるための重要な要素です。GTMを活用し、より正確で効果的なトラッキングを実現しましょう。