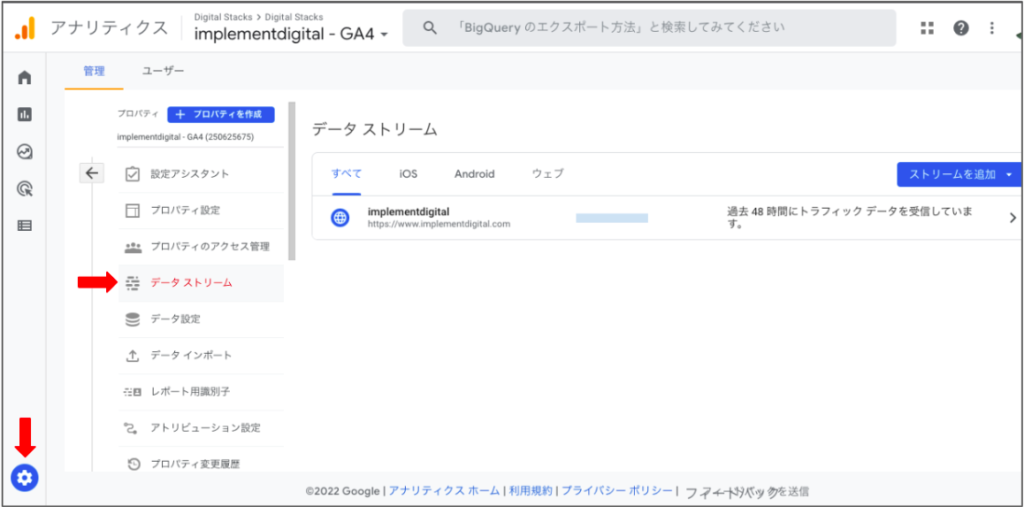
GA4で複数選択項目をカスタムディメンションで計測する方法
はじめに
GA4で複数の選択項目を計測する場合、どのように設定するのが適切でしょうか?
例えば、商品検索フォームで複数の商品カテゴリーを指定できる場合、訪問者がどの商品カテゴリーを選択して検索を行ったかを計測することができます。これにより、興味のある商品カテゴリーを把握することができます。
本記事では、このような場合にどのように計測を実現するかを紹介していきます。
計測仕様
訪問者が検索を行った際に、どの商品カテゴリーを選択したかを以下の2種類のカスタムディメンションで計測します。
カスタムディメンション1:検索カテゴリー_組み合わせ
このディメンションでは、訪問者がどのような組み合わせで商品カテゴリーを指定したかを把握することができます。ただし、それぞれの商品カテゴリーがどのくらい指定されたかを集計するのは大変です。
| イベント名 | search_multiple |
| イベントパラメータ名 | search_category_multiple |
| イベントパラメータ値 | 商品カテゴリーをコロン(:)で連結した値 |
|
イベントパラメータ値の例
(cat1、cat2、cat3を選択した場合) |
cat1:cat2:cat3 |
カスタムディメンション2:検索カテゴリー_個別
このディメンションでは、組み合わせを把握することはできませんが、各商品カテゴリーが検索された回数を把握することができます。
| イベント名 | seach_single |
| イベントパラメータ名 | search_category_single |
| イベントパラメータ値 | 商品カテゴリーの値 |
|
イベントパラメータ値の例
(cat1、cat2、cat3を選択した場合) |
cat1
cat2 cat3 ※3回に分けて計測します。 |
それでは、具体的な設定方法について見ていきましょう。
検索フォームのHTML構造
今回紹介する設定方法は、検索フォームが以下のようなHTML構造になっているものとします。
<p>商品検索</p>
<p><input type="text" name="keyword"></p>
<p>
<input type="checkbox" name="category" value="cat1">カテゴリー1
<input type="checkbox" name="category" value="cat2">カテゴリー2
<input type="checkbox" name="category" value="cat3">カテゴリー3
<input type="checkbox" name="category" value="cat4">カテゴリー4
<input type="checkbox" name="category" value="cat5">カテゴリー5
</p>
<p><input type="button" id="search" value="検索する"></p>
GA4の設定
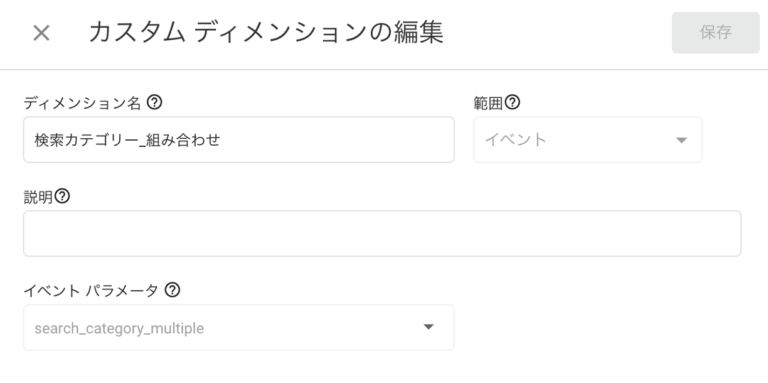
カスタムディメンションの設定
以下の内容で2種類のカスタムディメンションを設定します。
| ディメンション名 | 検索カテゴリー_組み合わせ |
| 範囲 | イベント |
| イベントパラメータ | search_category_multiple |
| ディメンション名 | 検索カテゴリー_個別 |
| 範囲 | イベント |
| イベントパラメータ | search_category_single |
GTMの設定
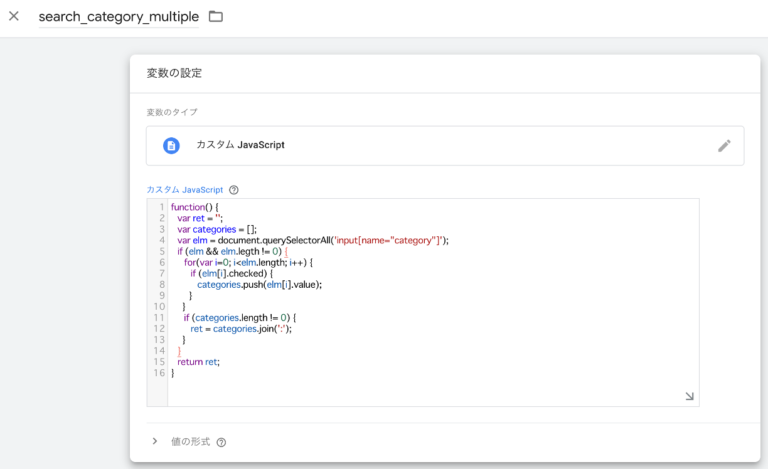
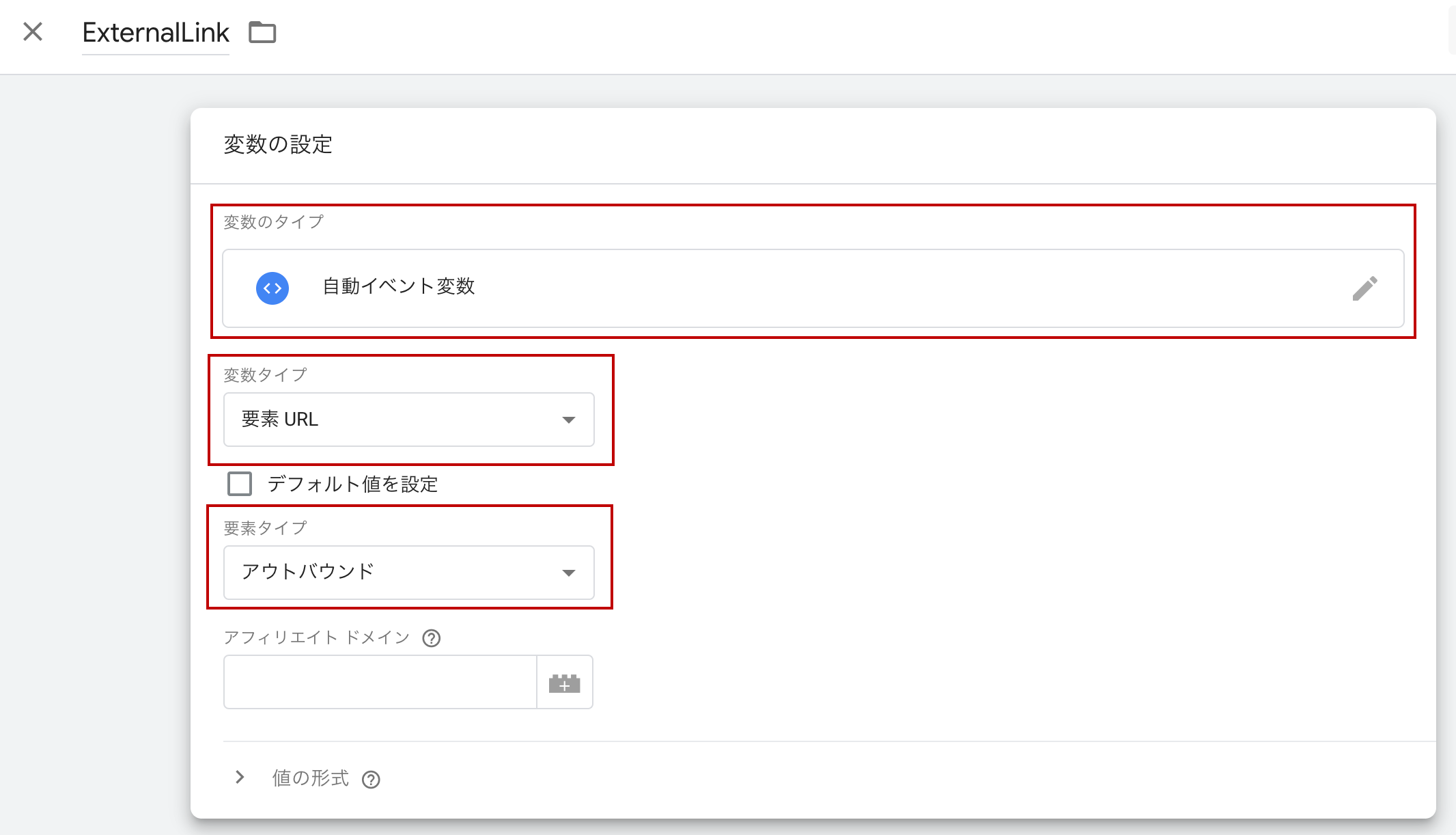
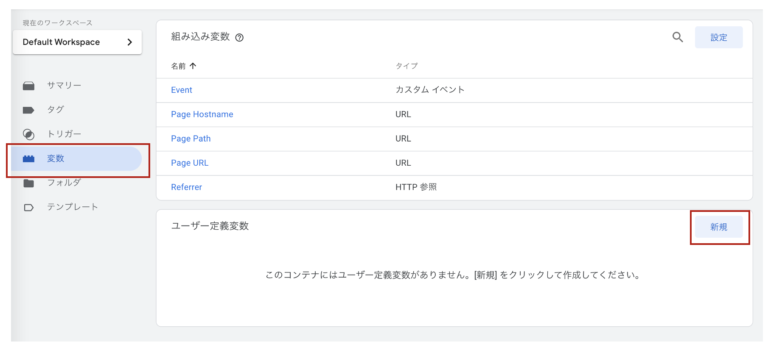
変数の設定
この変数は検索フォームの商品カテゴリーチェックボックスの状態を確認し、チェックされている場合には、value値をコロン(:)で連結した値をリターンするコードになっています。
| 変数名 | search_category_multiple |
| 変数タイプ | カスタムJavaScript |
カスタムJavaScript:
function() {
var ret = '';
var categories = [];
var elm = document.querySelectorAll('input[name="category"]');
if (elm && elm.legth != 0) {
for(var i=0; i<elm.length; i++) {
if (elm[i].checked) {
categories.push(elm[i].value);
}
}
if (categories.length != 0) {
ret = categories.join(':');
}
}
return ret;
}
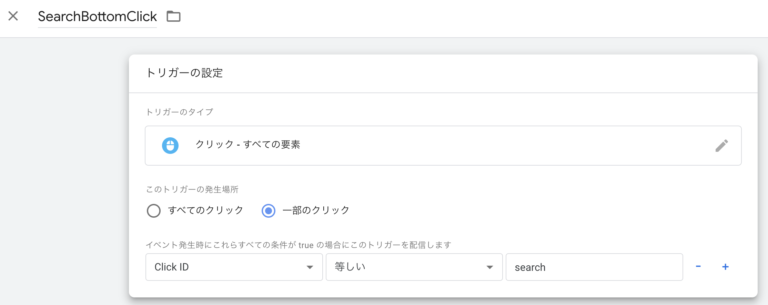
トリガーの設定
検索フォームの「検索する」ボタンがクリックされたときに発火するようトリガーを設定しています。
| トリガー名 | SearchBottomClick |
| トリガーのタイプ | クリック - すべての要素 |
| このトリガーの発生場所 | ClickID : 等しい : search |
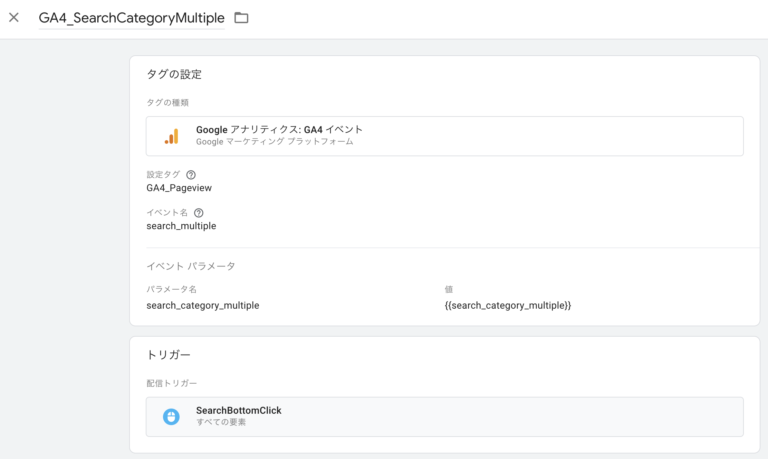
計測用GA4タグの設定
| タグの名称 | GA4_SearchCategoryMultiple |
| タグの種類 | Googleアナリティクス:GA4イベント |
| イベント名 | search_multiple |
| イベントパラメータ |
イベント名:search_category_multiple
値:{{search_category_multiple}} |
| トリガー | SearchBottomClick |
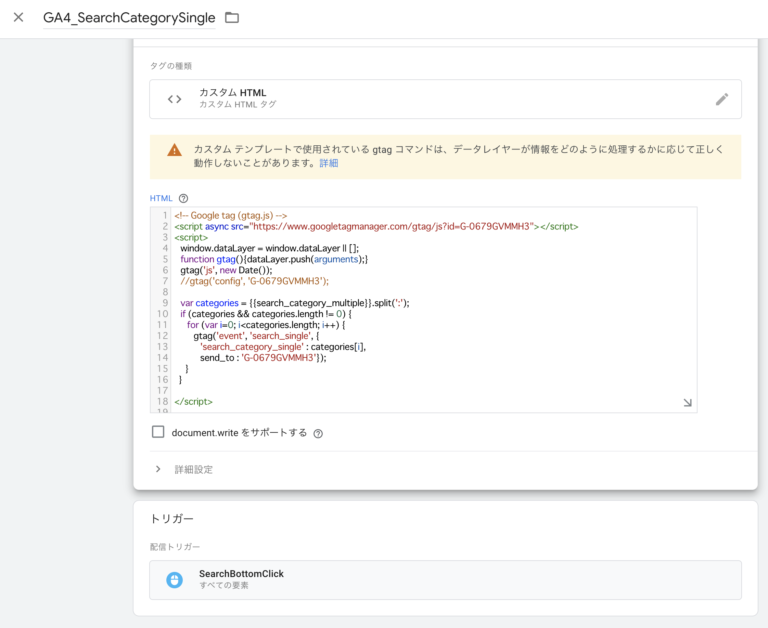
| タグの名称 | GA4_SearchCategorySingle |
| タグの種類 | カスタムHTML |
| トリガー | SearchBottomClick |
カスタムHTML:
※<測定ID>はGA4の測定IDを指定します。
<script async src="https://www.googletagmanager.com/gtag/js?id=<測定ID>"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
var categories = {{search_category_multiple}}.split(':');
if (categories && categories.length != 0) {
for (var i=0; i<categories.length; i++) {
gtag('event', 'search_single', {
'search_category_single' : categories[i],
send_to : '<測定ID>'});
}
}
</script>
レポート
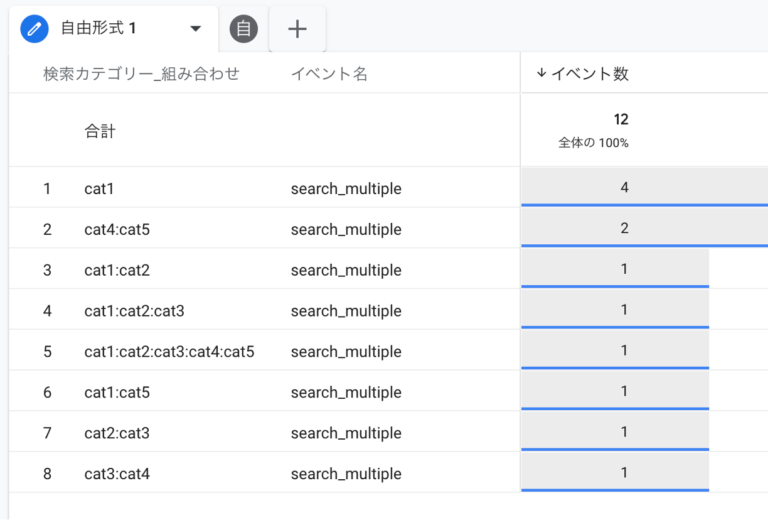
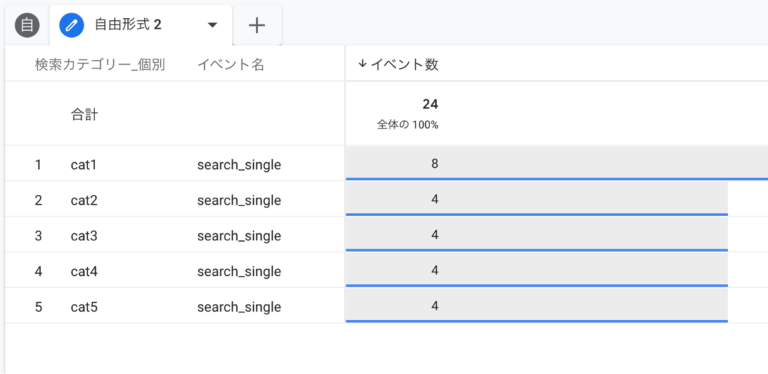
2つのカスタムディメンションを計測した際のレポートイメージとなります。
カスタムディメンション1:検索カテゴリー_組み合わせ
カスタムディメンション2:検索カテゴリー_個別
まとめ
今回はGA4で複数の選択項目を計測する方法を紹介しました。この方法によって複数の選択項目を訪問者がどのような組み合わせで指定したのか、それぞれの項目はどのくらい指定されたのかを把握することが出来ます。今回は検索フォームの商品カテゴリーを例に説明しましたが、他の用途でも応用可能ですので、必要な場合に試していただければと思います。
Implement DigitalではGoogle Tag Manger/Google Analyticsの導入・実装・運用を支援するサービスを提供しています。
ご興味がありましたらお問い合わせください。