Jan
18
2023
Off
GA4のeコマース機能の実装方法
今回はGA4のeコーマス機能の実装方法について紹介します。
GA4のeコマース機能ではDataLayerのフォーマットがUAとは異なりますので注意が必要です。これまでUAでeコーマスを実装されているケースでGA4に移行する際の参考になればと思います。
なお今回の記事ではGTM(Google Tag Manger)を利用することを前提としています。
GA4のeコマース機能ではDataLayerのフォーマットがUAとは異なりますので注意が必要です。これまでUAでeコーマスを実装されているケースでGA4に移行する際の参考になればと思います。
なお今回の記事ではGTM(Google Tag Manger)を利用することを前提としています。
はじめに
まずGA4のeコマース機能は、標準で下記のようなイベントが定義されています。
| イベント名 | 用途 |
| view_item_list | カテゴリーページが表示されたとき |
| select_item | カテゴリーページで商品が選択されたとき |
| view_item | 商品ページが表示されたとき |
| add_to_cart | 商品がカートに追加されたとき |
| remove_from_cart | 商品がカートから削除されたとき |
| begin_checkout | 購入手続きを開始したとき |
| purchase | 商品を購入したとき |
| refund | 払い戻しが行われたとき |
| view_promotion | リストからプロモーションが表示されたとき |
| select_promotion | リストからプロモーションが選択されたとき |
どのイベントを実装すべきかはサイトの仕様によって異なってくるかと思いますが、基本的な実装方法としては変わりません。
今回はこれらのうちview_item、add_to_cart、purchaseについて紹介していきます。
今回はこれらのうちview_item、add_to_cart、purchaseについて紹介していきます。
1. DataLayerの実装
計測対象のページにeコマース用のDataLayerを実装します。
DataLayerはGTMタグより上部に実装する必要がありますので注意してください。
view_itemイベント
実装するページ:商品ページ
パラメーターの例:
| パラメーター名 | 必須 | 説明 |
| ecommerce.item.item_name | ○ | 商品名 |
| ecommerce.item.item_id | ○ | 商品コード |
| ecommerce.item.item_item_brand | ☓ | ブランド |
| ecommerce.item.item_item_category | ☓ | カテゴリー |
DataLayerの例:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "view_item",
ecommerce: {
items: [{
item_name: "商品A", // 商品名
item_id: "SKU_A", // 商品コード
item_brand: "ブランドA", // ブランド
item_category: "カテゴリーA" // カテゴリー
}]
}
});
</script>
add_to_cartイベント
実装するページ:商品ページのカート追加時
パラメーターの例:view_itemと同一となります。
DataLayerの例:
※カート追加のリンク要素のidがadd_cartとなっている前提となります。
<a href="#" id="add_cart">カートに追加</a>
<script>
(function() {
var _elm = document.getElementById("add_cart");
if (_elm) {
_elm.addEventListener('click', function() {
window.dataLayer = window.dataLayer || [];
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_to_cart",
ecommerce: {
items: [{
item_name: "商品A", // 商品名
item_id: "SKU_A", // 商品コード
item_brand: "ブランドA", // ブランド
item_category: "カテゴリーA" // カテゴリー
}]
}
});
});
}
})();
</script>
purchaseイベント
実装するページ:購入完了ページ
パラメーターの例:
| パラメーター名 | 必須 | 説明 |
| ecommerce.transaction_id | ○ | 取引を一意に識別するID |
| ecommerce.affiliation | ☓ | アフィリエーション |
| ecommerce.value | ○ | 売上の総額 |
| ecommerce.tax | ☓ | 消費税 |
| ecommerce.shipping | ☓ | 送料 |
| ecommerce.currency | ○ | 通貨コード |
| ecommerce.coupon | ☓ | クーポン |
| ecommerce.item.item_name | ○ | 商品名 |
| ecommerce.item.item_id | ○ | 商品コード |
| ecommerce.item.item_price | ☓ | 商品価格 |
| ecommerce.item.item_item_brand | ☓ | ブランド |
| ecommerce.item.item_item_category | ☓ | カテゴリー |
| ecommerce.item.item_quantity | ☓ | 数量 |
DataLayerの例:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "T0001", // 取引を一意に識別するID
affiliation: "", // アフィリエーション
value: "11500", // 売上の総額
tax: "1000", // 消費税
shipping: "500", // 送料
currency: "JPY", // 通貨コード
coupon: "", // クーポン
items: [{
item_name: "商品A", // 商品名
item_id: "SKU_A", // 商品コード
price: "5000", // 商品価格
item_brand: "ブランドA", // ブランド
item_category: "カテゴリーA", // カテゴリー
quantity: 1 // 数量
}, {
item_name: "商品B",
item_id: "SKU_B",
price: 2500,
item_brand: "ブランドB",
item_category: "カテゴリーB",
quantity: 2
}]
}
});
</script>
参照:購入を測定する
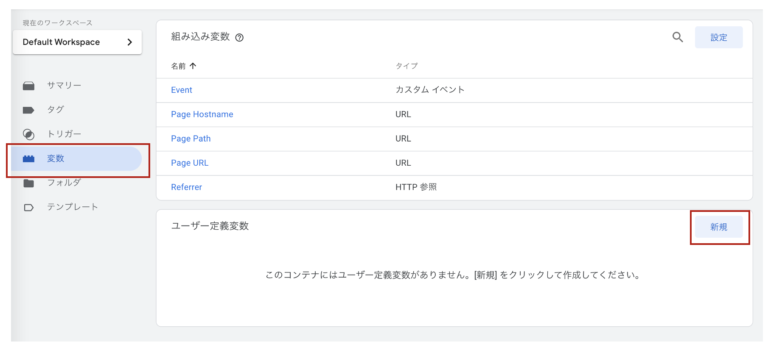
2. GTMの設定
ページに実装したDataLayerのイベントをトリガーにパラメーターを取得し、GA4の計測を行うタグとトリガーの設定例です。
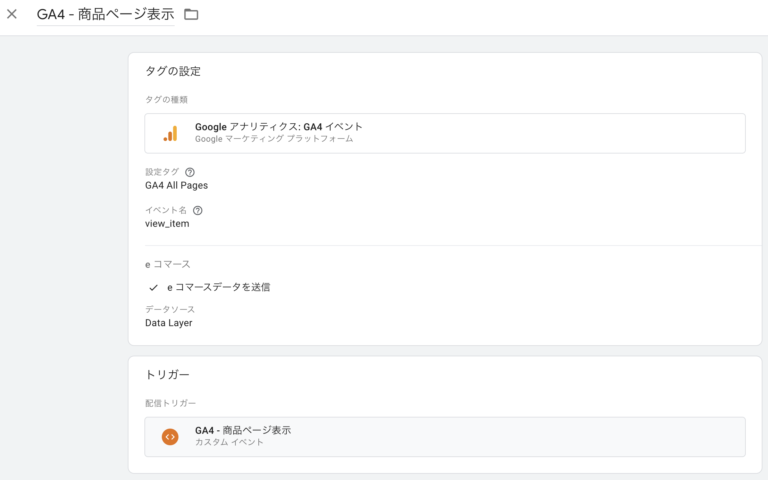
view_item
タグの設定例
トリガーの設定例
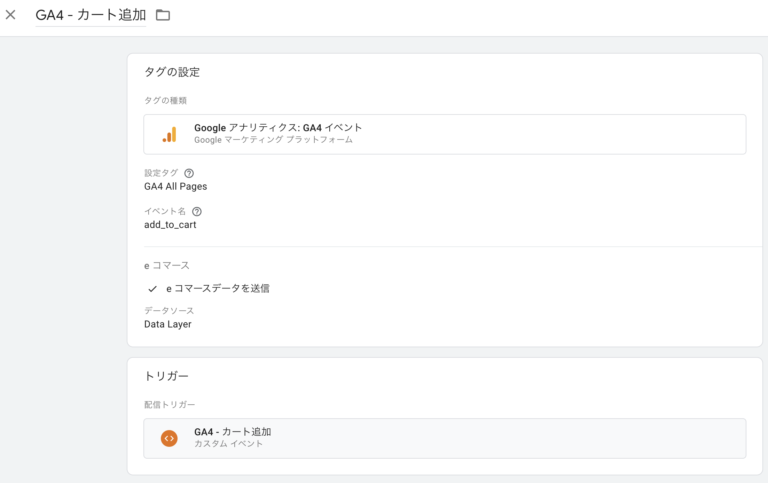
add_to_cart
タグの設定例
トリガーの設定例
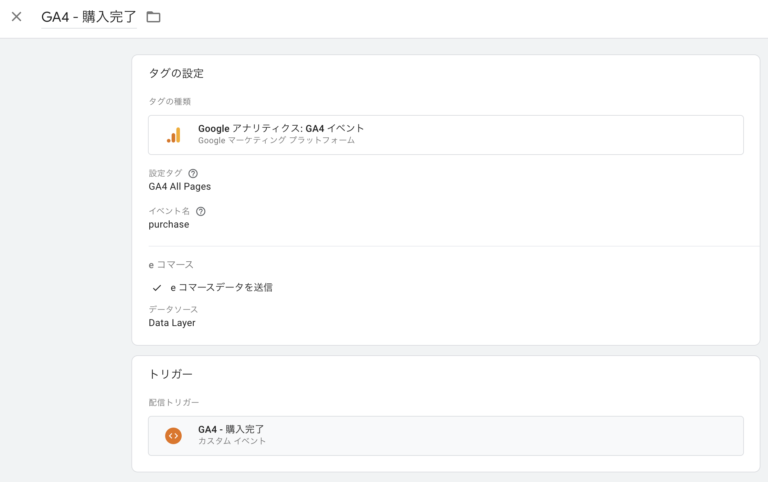
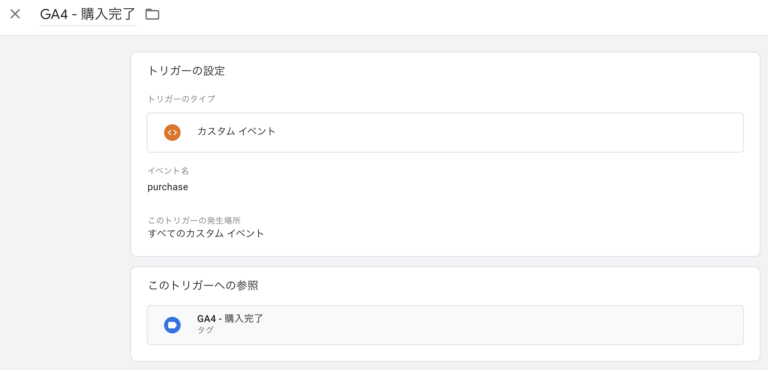
purchase
タグの設定例
トリガーの設定例
3. レポートでの確認
DataLayerの実装、GTMの設定が完了しましたら、実際にサイトにアクセスしGA4のレポートで確認しましょう。
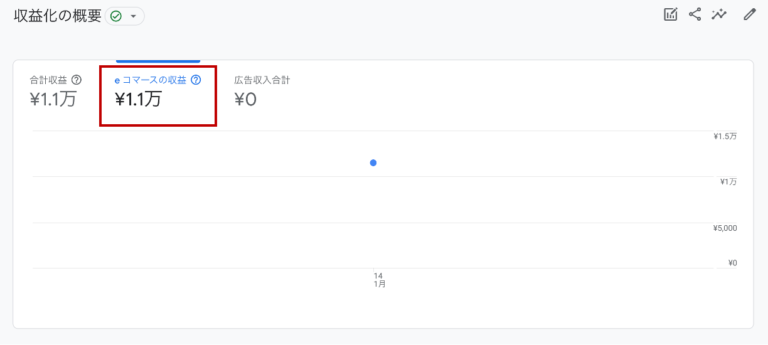
レポート>収益化>概要レポート
「eコマースの収益」にpurchaseイベントのecommerce.valuの値がレポーティングされています。
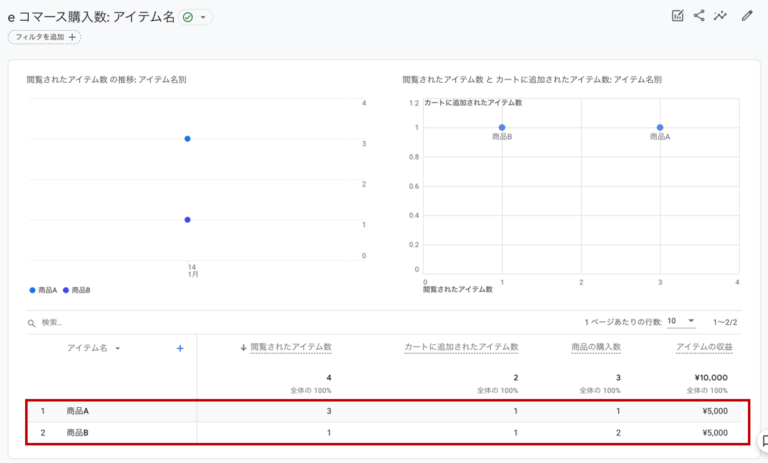
レポート>収益化>eコマース購入数レポート
ディメンションと指標に計測した値や数値がレポーティングされます。
- ディメンション
アイテム名:各イベントのecommerce.items.item_name - 指標
閲覧されたアイテム数:view_itemイベントの数
カートに追加されたアイテム数:add_to_cartイベントの数
商品の購入数:purchaseイベントのecommerce.items.quantityの数
アイテムの収益:purchaseイベントのecommerce.items.priceの金額
まとめ
今回はGTMでGA4のeコマース機能を実装する方法を紹介しました。参考になりましたら嬉しく思います。
Implement DigitalではGoogle Tag Manger/Google Analyticsの導入・実装・運用を支援するサービスを提供しています。
ご興味がありましたらお問い合わせください。