Google Analytics 4(GA4)は、ウェブサイトやアプリのユーザー行動を詳細に追跡するための強力なツールです。GA4が正しく設定されているかどうかを確認するためには、Google Chromeのデベロッパーツールを使う方法が便利です。今回のコラムでは、GA4のイベント計測を確認するための方法をご紹介します。
Google Chromeのデベロッパーツール(Chrome DevTools)は、ウェブサイトの仕組みをチェックしたり、問題を見つけたりするための便利なツールです。ウェブページのデザイン(HTMLやCSS)や動き(JavaScript)をリアルタイムで確認・編集できます。また、ネットワークリクエストを監視して、どのデータがやり取りされているかをチェックしたり、サイトのパフォーマンスを分析して、どこが遅いのかを見つけることもできます。初心者でも使いやすく、ウェブ開発やトラブルシューティングに役立つ便利なツールです。
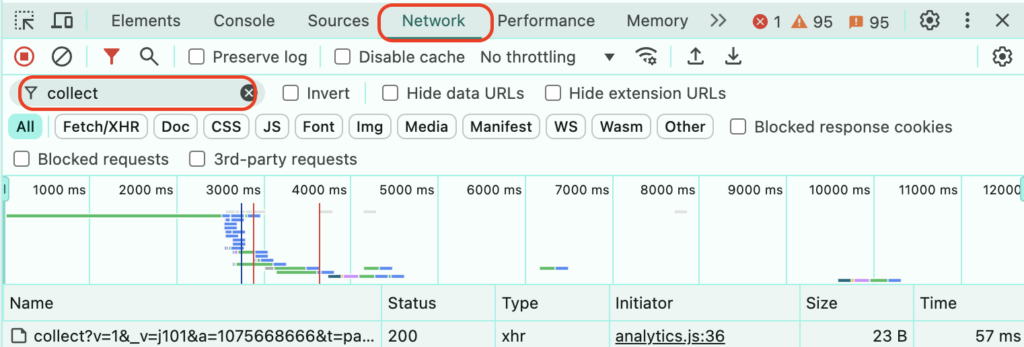
デベロッパーツールが開いたら、次に「ネットワーク」タブを選択します。このタブでは、ウェブページが送受信するすべてのネットワークリクエストを見ることができます。

ネットワークタブ内で、フィルタを設定してGA4関連のリクエストのみ表示されるようにします。フィルタボックスにcollectと入力します。これにより、GA4のデータ収集リクエストに絞り込むことができます。
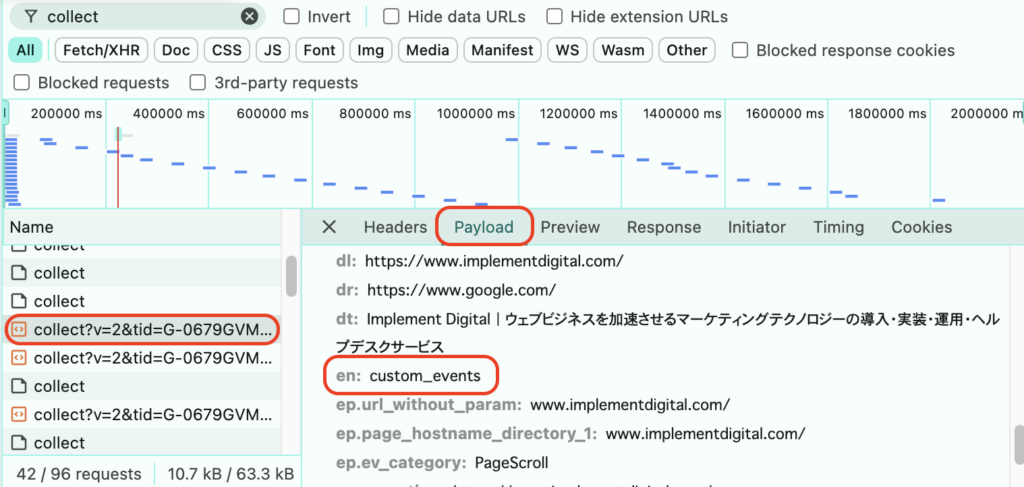
次に、ボタンをクリックする、フォームを送信する、ページをスクロールするといった、ウェブサイトで特定のアクションを実行すると、それらが、GA4でイベント取得の設定がされているアクションであれば、ネットワークタブに新しいリクエストが表示されます。

今回は、Gooogle ChromeのデベロッパーツールでのGA4のイベント計測の確認方法についてお伝えしました。クエリ文字列パラメータを確認することで、GA4のイベントが正しく記録されているかどうかを詳細に分析できます。デベロッパーツールの「Network」タブと「Payload」タブを使って、各パラメータが適切に設定され、送信されていることを確認しましょう。これにより、トラッキングの正確性を保つことができます。