WordPressプラグインでjavascript最適化の検証
はじめに
Core Web Vitals の指標の評価としてPageSpeed Insightsのスコアがよく用いられています。
今回はWordPressのプラグインを使用してjavascriptに関わる指標がどう変化するかを検証します。
1. Async JavaScript
WordPressでjavascriptを読み込む際のscriptタグにはasync/deferといった属性はなく、コンテンツののレンダリングをブロックすることになってしまいます。
このプラグインを使用すると、簡単にscriptタグにasync/deferを付与することができます。
- async:非同期読み込み。読み込み順序は保証されない。
- defer:非同期読み込みだが、読み込み順序が保証される。
Insigthsパーフォーマンス値
| Mobile | Desktop | |
| javascript 非同期未設定 | 51 | 82 |
| javascript Async設定 | 55(↑) | 83(↑) |
| javascript Defer設定 | 57(↑) | 93(↑) |
Deferの方が良い値となりました。
2. GTM Kit
Google Tag Managerのタグ/Data Layerをページに簡単に差し込むことができます。
タグの遅延読み込みにも対応しています。
タグの遅延読み込みにはrequestIdleCallbackが使用されています。
requestIdleCallbackは、ブラウザがアイドル状態に実行されるようになります。
Insigthsパーフォーマンス値
| Mobile | Desktop | |
| GTM 遅延読み込み未設定 | 51 | 82 |
| GTM requestIdleCallbackでの読み込み設定 | 41(↓) | 79(↓) |
残念ながら、パフォーマンスが落ちる結果となりました。
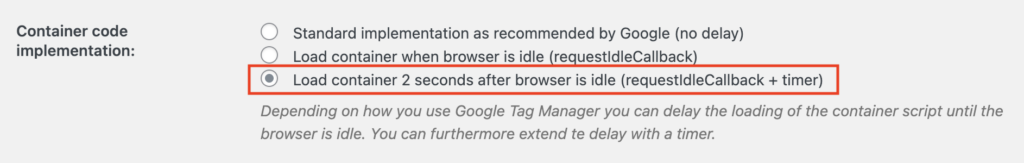
WordPressのプラグイン紹介サイトにあるスクリーンショットには設定項目に「Load container 2 seconds after browser is idle (requestIdleCallback + timer)」というのが存在するが、インストールしたバージョン(1.13.2)ではその項目がありませんでした。そこでプラグインの変更履歴を確認するとバージョン1.11で「Removed option to delay the container script by 2 seconds.」という項目がありました。
そこで、requestIdleCallbackからさらに2秒遅らせた場合を確認するため、バージョン1.10をインストールして検証を行ないました。
Insigthsパーフォーマンス値
| Mobile | Desktop | |
| GTM 遅延読み込み未設定 | 51 | 82 |
| GTM requestIdleCallbackでの遅延設定 | 41(↓) | 79(↓) |
| GTM requestIdleCallback+2秒遅延 | 43(↑) | 83(↑) |
requestIdleCallbackのみよりは改善したが、遅延読み込み未設定と比較するとMobileは低い値で、Desktopはわずかな改善となりました。
※この2秒遅延処理はGTM Kitから削除された機能のため参考値とします。
3. Async JavaScript+GTM Kit
次は、javascriptの非同期読み込みとGTM Kitによる遅延読み込みと組み合わせて検証を行ってみました。
Insigthsパーフォーマンス値
| Mobile | Desktop | |
| javascript非同期・GTM遅延読み込み未設定 | 51 | 82 |
| javascript Async設定+GTM requestIdleCallbackでの遅延設定 | 52(↑) | 84(↑) |
| javascript Defer設定+GTM requestIdleCallbackでの遅延設定 | 69(↑) | 86(↑) |
GTM KitのrequestIdleCallbackでの遅延処理は、javascriptの遅延読み込みと組み合わせると効果を発揮することがわかりました。
最後に
今回の検証では、パフォーマンス値は
- Mobileはjavascript Defer設定+GTM requestIdleCallbackでの遅延設定
- Desktopはjavascript Defer設定のみ
が最大となりました。
総合的は今回はjavascript Defer設定+GTM requestIdleCallbackでの遅延設定とするのがベストとなりそうです。
個々のサイトの構造や読み込まれているjavascriptによって違いが出ると思われますが、設定の参考にしていただければ幸いです。