データエレメント名の前後に%を追加します。
%{データエレメント名}%
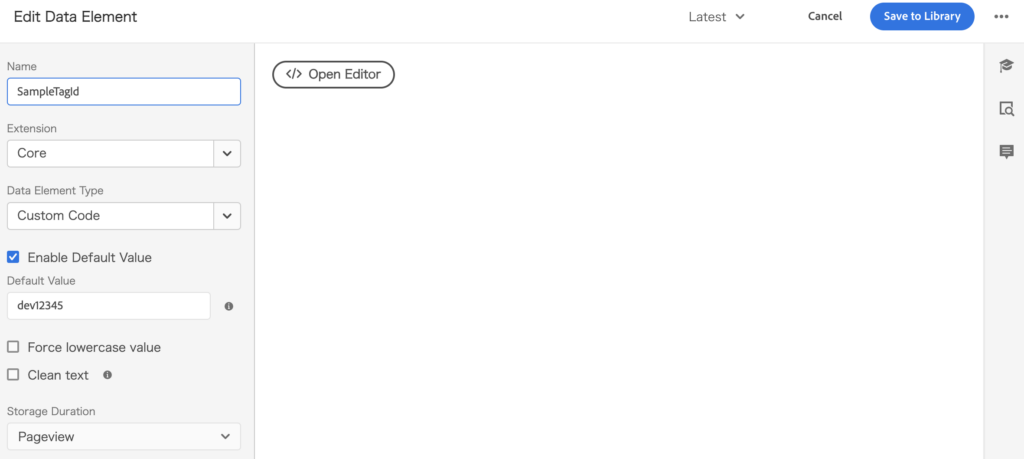
%SampleTagId%



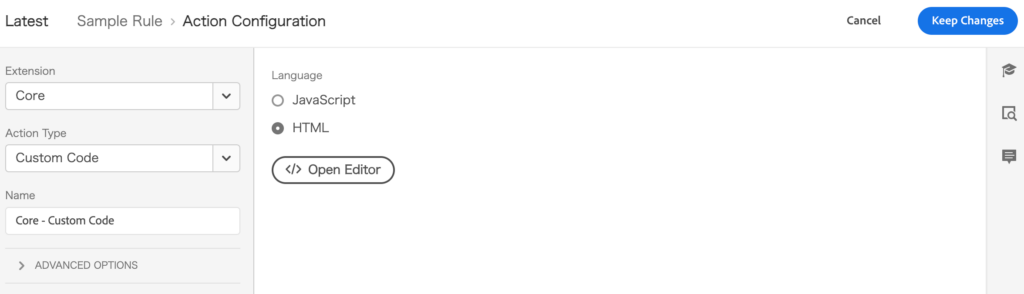
ACTIONS設定-1

ACTIONS設定-2

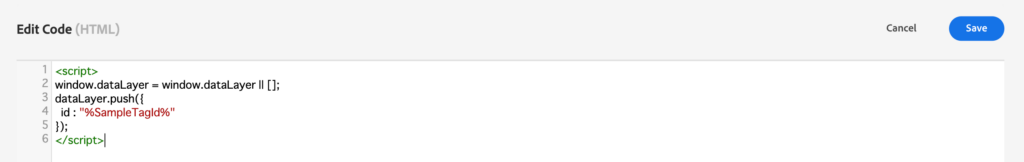
ACTIONS設定-2のscriptタグ
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
uvid : "%SampleTagId%"
});
</script>
データエレメントの返り値に差し替える箇所を「%{データエレメント名}%」に差し替えます。