YouTube動画の再生数をAdobe LaunchとAdobe Analyticsで計測する方法
ウェブサイトの計測においてページ内に掲載されたYouTube動画の再生数を計測したいケースがあると思います。本記事ではAdobe Launchを利用してYouTube動画の再生開始数、再生完了数をAdobe Analyticsで計測する方法を紹介していきます。
計測仕様
今回紹介する内容は以下の計測仕様を前提としています。
| 計測タイミング |
動画の再生開始時 動画の再生完了時 |
| 計測データ |
動画のタイトル 動画の再生開始数 動画の再生完了数 |
| 計測変数 |
eVar11 : 動画のタイトル event11 : 再生開始数 event12 : 再生完了数 |
前提条件
YouTubeプレーヤーの再生開始、再生完了のタイミングを取得するため、IFrame Player APIを利用します。このためYouTubeプレーヤー埋め込みタグのsrc属性に指定するURLにはクエリーパラメーターenablejsapi=1を指定する必要があります。
<iframe id="player" type="text/html" width="640" height="360" src="https://www.youtube.com/embed/HXIE15qdCGI?rel=0&enablejsapi=1" frameborder="0"></iframe>
YouTube IFrame Player API
https://developers.google.com/youtube/iframe_api_reference?hl=ja
YouTube IFrame API用Ruleの作成
このRuleではページに埋め込まれたYouTubeプレーヤー埋め込みタグ用のプレーヤーオブジェクトの生成と再生開始、再生終了のステータス変更が通知されるイベント関数(onPlayerStateChange)を定義します。そして再生開始、再生完了のタイミングで、この後に設定するDirect Call用のルール(YouTube_Action)を_satellite.track()により実行することで計測を行います。
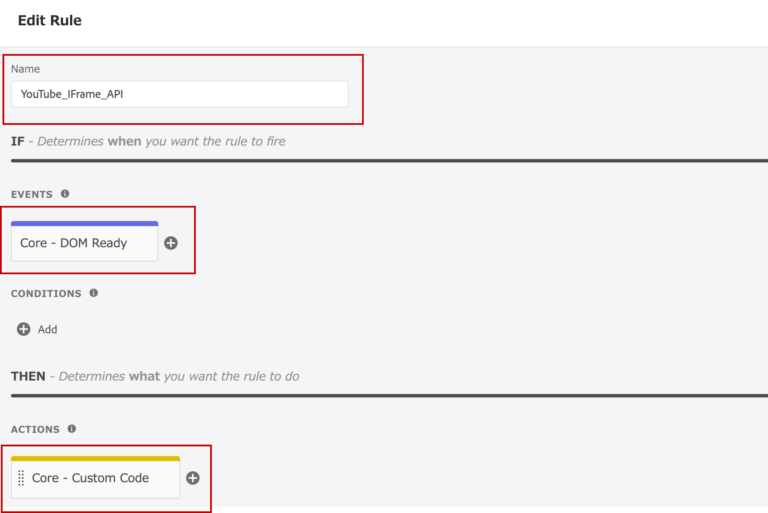
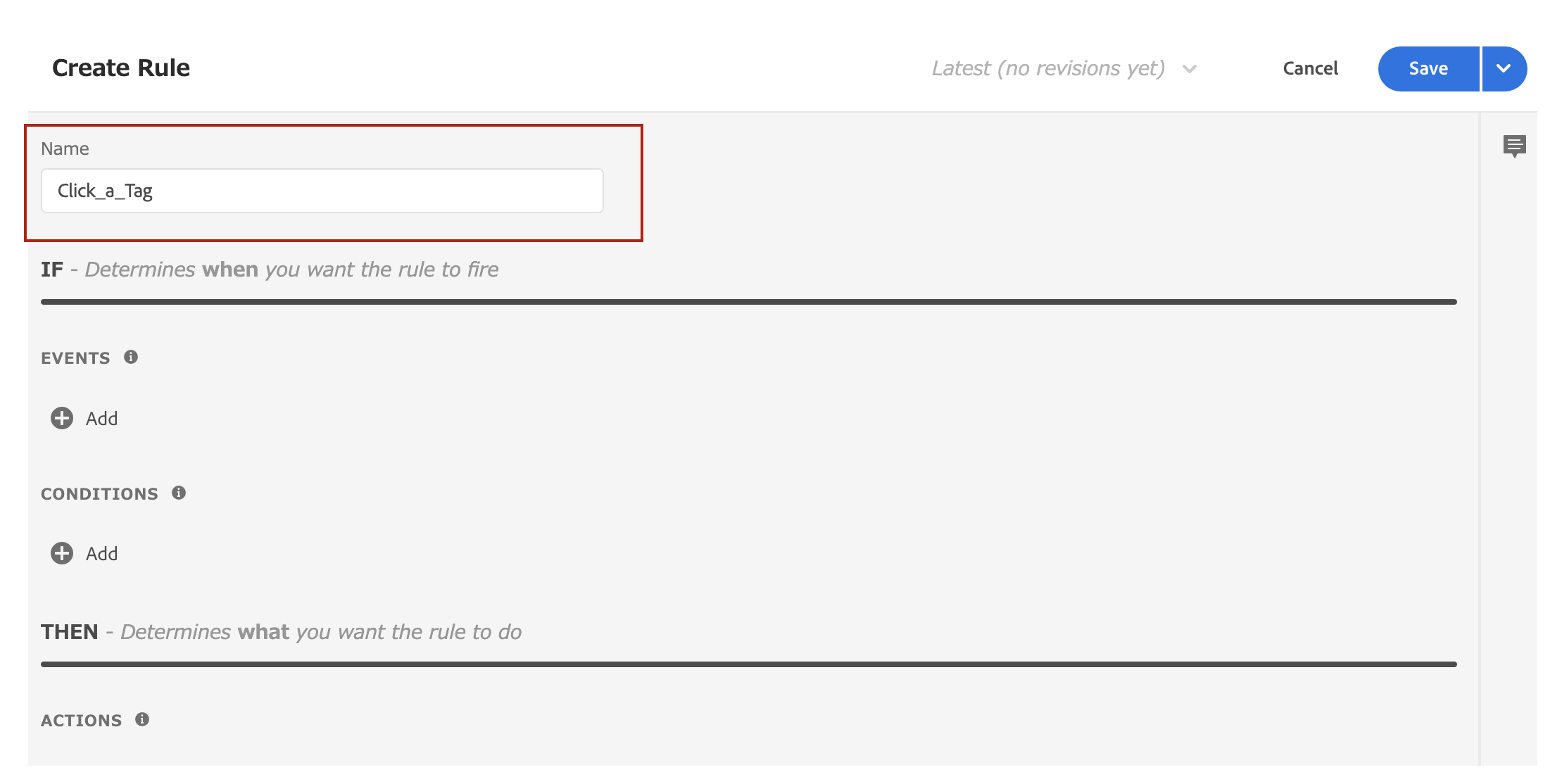
以下の内容でRule設定を行います。
| Name | YouTube_IFrame_API |
| EVENTS | Core - DOM Ready |
| ACTIONS | Core - Custom Code |
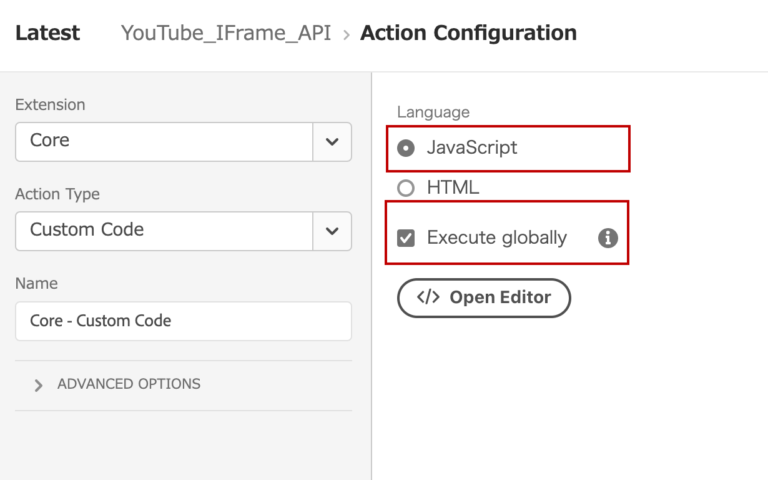
ACTIONSのCore – Custom Codeの設定は以下の通りです。
またCodeの内容は以下の通りです。
// YouTube IFrame APIの実行
(function () {
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
}());
// プレーヤーオブジェクトの生成(id属性が’player’となっているYouTubeプレーヤー埋め込みタグ用)
function onYouTubeIframeAPIReady() {
window.yt_player = new YT.Player('player', {
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
}
// 再生状態管理用フラグ(0:未再生 / 1:再生済 / 2:再生完了)
window._yt_first_play = 0;
// プレーヤーがレデイになったとき
function onPlayerReady(event) {
_satellite.logger.info('onPlayerReady');
}
// プレーヤーのステータスが変更されたとき
function onPlayerStateChange(event) {
// 現在のプレーヤーの状態を取得
var ytStatus = event.target.getPlayerState();
// 再生開始したとき
if (ytStatus == YT.PlayerState.PLAYING) {
if (window._yt_first_play == 0) {
window._yt_first_play = 1;
_satellite.logger.info('YT.PlayerState.PLAYING');
// YouTubeアクション用のDirect Call Ruleを実行(type:'start' / ビデオタイトル)
_satellite.track('youtube_action',{type : 'start', title : event.target.playerInfo.videoData.title});
}
}
// 再生終了したとき
if (ytStatus == YT.PlayerState.ENDED) {
if (window._yt_first_play == 1) {
window._yt_first_play = 2;
_satellite.logger.info('YT.PlayerState.ENDED');
// YouTubeアクション用のDirect Call Ruleを実行(type:'end' / ビデオタイトル)
_satellite.track('youtube_action',{type : 'end', title : event.target.playerInfo.videoData.title});
}
}
}
YouTubeアクション計測用Ruleの作成
このRuleはYouTube動画の再生開始(event11)、再生完了(event12)、動画タイトル(eVar11)を計測するためのDirect Call Ruleで_satellite.track(‘youtube_action’)で発火します。
_satellite.track()のパラメーターでtype(start / end)とtitleが設定されていることが前提となっており、これらパラメーターの値により各計測変数を設定し計測を行います。
今回のケースでは設定したYouTube IFrame API用Ruleから呼び出されます。
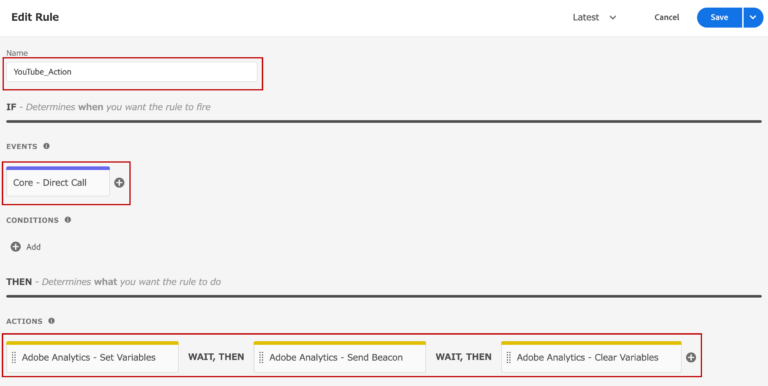
以下の内容でRule設定を行います。
| Name | YouTube_Action |
| EVENTS | Core - Direct Call |
| ACTIONS |
Adobe Analytics - Set Variables Adobe Analytics - Send Beacon Adobe Analytics - Clear Variables |
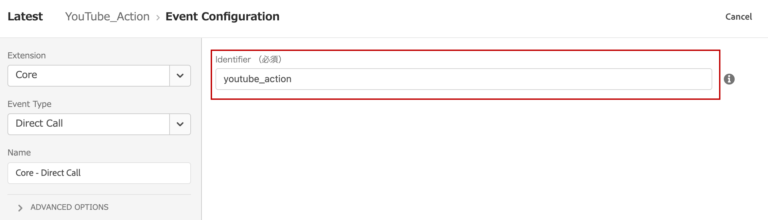
EVENSのCore – Direct CallはIdentifierにyoutube_actionを指定しています。
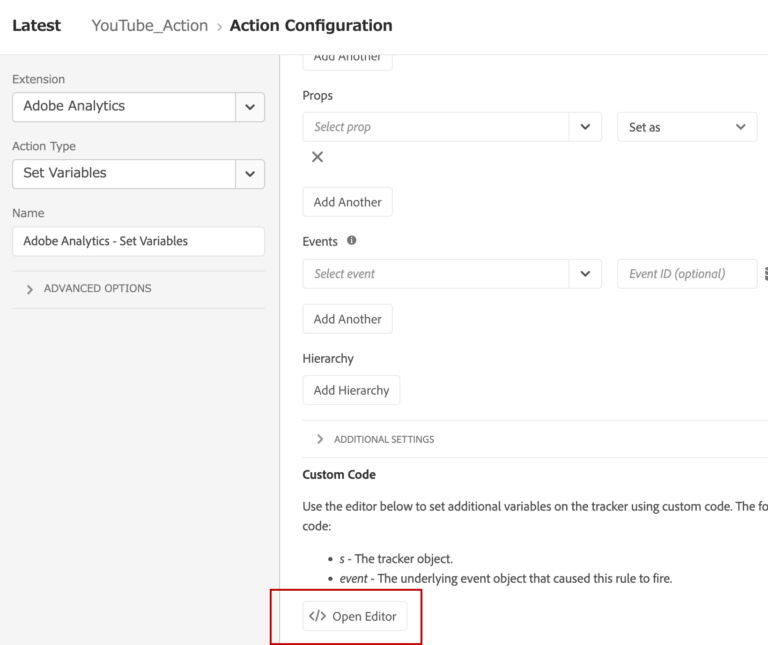
ACTIONSのAdobe Analytics – Set VariablesではCustom Codeで計測変数への設定を行います。
Codeの内容は以下の通りです。
// Direct Call Ruleを実行する_satellite.track()でパラメーター(type / title)が指定されているかをチェック
// type
// start:再生開始
// end:再生完了
// title:ビデオタイトル
if (event && event.detail && event.detail.type && event.detail.title) {
// カスタムリンク計測のためlinkTrackVarsのevents, eVar11を指定
s.linkTrackVars="events,eVar11";
// ビデオタイトルをeVar11に設定
s.eVar11 = event.detail.title;
// 再生開始の場合はevent11、再生完了の場合はevent12を設定
if (event.detail.type == 'start') {
s.linkTrackEvents = s.events="event11";
} else if (event.detail.type == 'end') {
s.linkTrackEvents = s.events="event12";
}
}
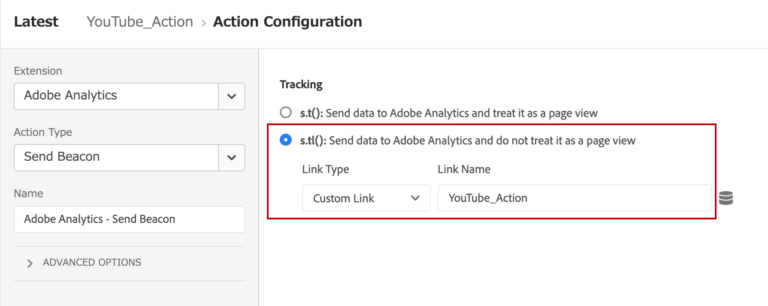
ACTIONSのAdobe Analytics – Send Beaconでは以下を設定します。
| Tracking | s.tl() |
| Link Type | Custom Link |
| Link Name | YouTube_Action |
まとめ
今回はAdobe Launchを利用してYouTube動画の再生開始数、再生完了をAdobe Analyticsで計測する方法を紹介しました。参考になりましたら嬉しく思います。
Implement DigitalではAdobe Launch/Adobe Analyticsの導入、運用を支援するサービスを提供しています。
ご興味がありましたらお問い合わせください。