Adobe Launch (Tags)で簡単にYouTube動画計測を行う方法
はじめに
Adobe AnalyticsでYouTube動画の再生回数などを計測する場合、いくつか方法がありますが、本コラムでは比較的簡単な方法としてYouTube ビデオトラッキング拡張機能を使った方法をご紹介します。
前提条件
(1)Adobe Experience Platform Data CollectionのLaunch(Tags)プロパティでは、次の拡張機能がExtensions画面から設定されている必要があります。
- 「Adobe AnalyticsとExperience Cloud ID Service」
※「Adobe Experience Platform Web SDK」でも動作可能です。
- 「Core」 拡張機能
(2)各webページのYouTubeプレーヤー埋め込みタグは、以下のようにIFrame Player APIを利用したコードスニペットである必要があります。
<iframe id="player1” type="text/html" width="640" height="360" src="https://www.youtube.com/embed/HXIE15qdCGI?rel=0&enablejsapi=1" frameborder="0"></iframe>
YouTube ビデオトラッキング拡張機能のインストール
Extensions画面から以下の拡張機能をインストールします。
・Video Tracking for YouTube
https://exchange.adobe.com/apps/ec/104659/video-tracking-youtube
この拡張機能は、iframeタグに一意の値を持つ id 属性を挿入し、src 属性値の末尾にenablejsapi=1 と rel=0 を付加することで、単一の Web ページに 1 つ以上の YouTube 動画を埋め込んで計測することができます。
なおiframeタグにID属性値があってもなくても、またenablejsapi および rel のクエリパラメーターがあってもなくても、正しく調整して自動的に付加します。
<元のiframeタグ>
<iframe loading="lazy" type="text/html" width="640" height="360" src="https://www.youtube.com/embed/HXIE15qdCGI" frameborder="0"></iframe>
↓↓
<本拡張機能でパラメーターを自動付加したiframeタグ>
<iframe id="player1” type="text/html" width="640" height="360" src="https://www.youtube.com/embed/HXIE15qdCGI?rel=0&enablejsapi=1" frameborder="0"></iframe>
したがって、ページが読み込まれると、わずかにちらつきが発生します。この動作は仕様の範囲です。
データ要素
この拡張機能では 6 つのデータ要素が取得できます。
- ビデオ ID: ビデオに関連付けられている YouTube ID を取得します。
- ビデオ名: ビデオタイトルを取得します。
- ビデオの URL: 現在読み込まれている/再生中のビデオの YouTube.com URL を返します。
- ビデオの長さ: ビデオコンテンツの合計時間(秒)を取得します。
- 再生ヘッドの位置:ビデオタイムライン上の再生ヘッドの位置を秒単位で取得します。
- 拡張機能バージョン: 例えば「Video Tracking_YouTube_2.0.0」などの YouTube トラッキング拡張機能バージョンを取得します。
※「ビデオの長さ」と「再生ヘッドの位置」については取得タイミングにより、まれに1秒程度のブレが発生するようです。
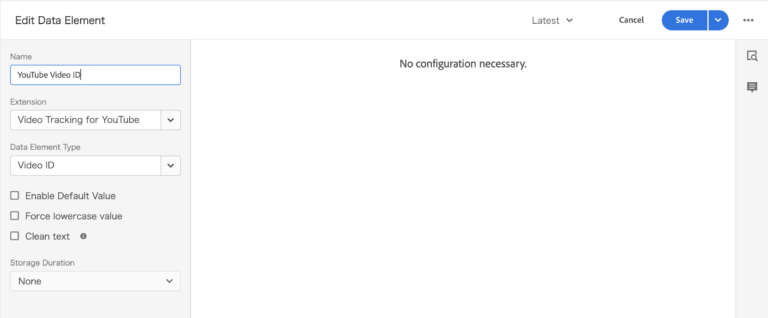
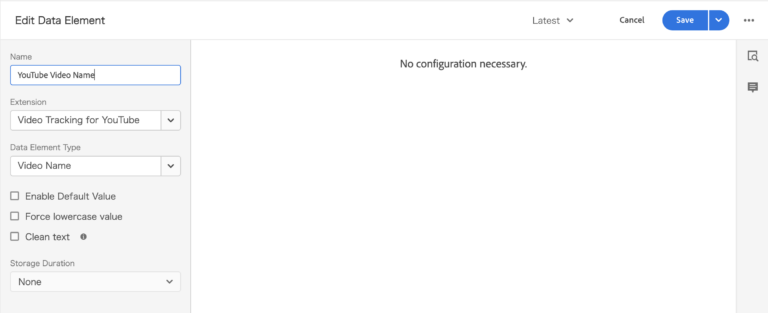
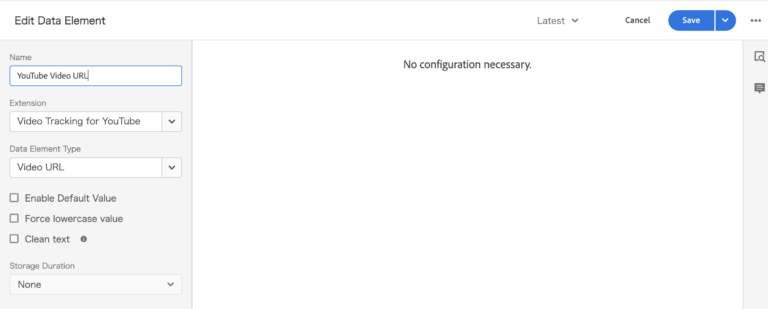
データ要素はデータエレメントで取得設定します
Data Elements画面にて各データ要素の取得設定します。
- ビデオ ID
- ビデオ名
- ビデオの URL
- ビデオの長さ
- 再生ヘッドの位置
- 拡張機能バージョン
イベント
この拡張機能では 4つのイベントを使用できます。
- ビデオ開始: ビデオが最初に開始されたとき、および再生ヘッドが0秒の時にトリガーされます
- ビデオ再開: ビデオが再開されたとき、および 再生ヘッドが0秒の時にトリガーされます
- カスタムキュートラッキング: ビデオが指定されたビデオしきい値の割合に達した場合にトリガーされます。例えば、ビデオが 60 秒で、指定したキューポイントが 50%の場合、再生ヘッドの位置が 30 秒になるとイベントをトリガーします。 キューポイントトラッキングは、初期再生とリプレイの両方に適用されます。ユーザーがキューポイントをシークした場合、イベントは実行されません。 キューポイントイベントは、再生ヘッドがタイムライン上の計算されたキューポイントの場所を越え、ビデオプレーヤーが再生中の場合にのみ実行されます。
- ビデオ終了: ビデオが完全に完了した場合にトリガーされます。
※一時停止(再生ヘッドが1秒以上)からのビデオ再開はトリガーされません。
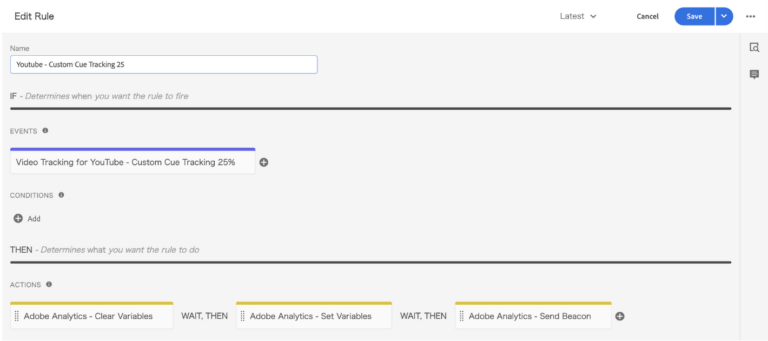
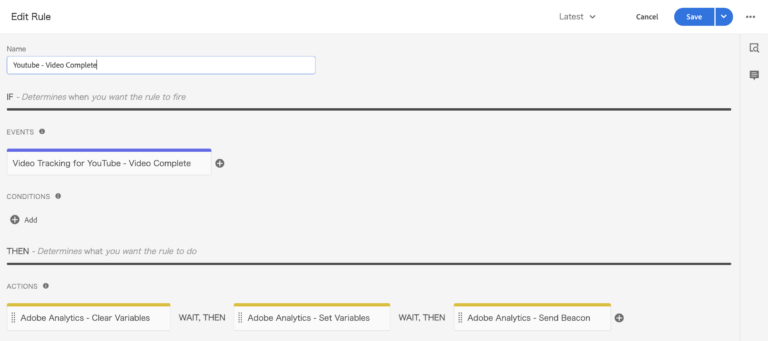
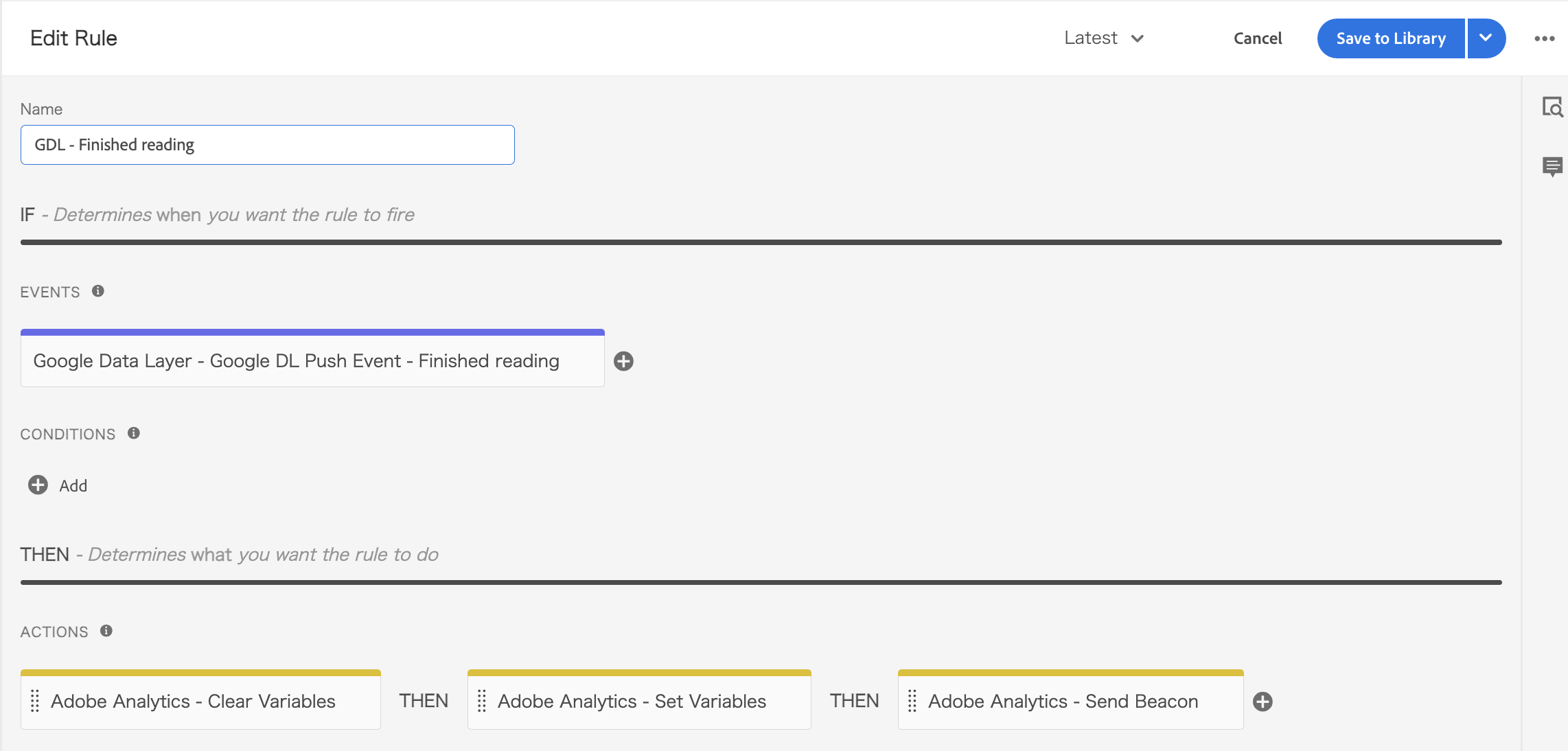
イベント計測用ルールの作成
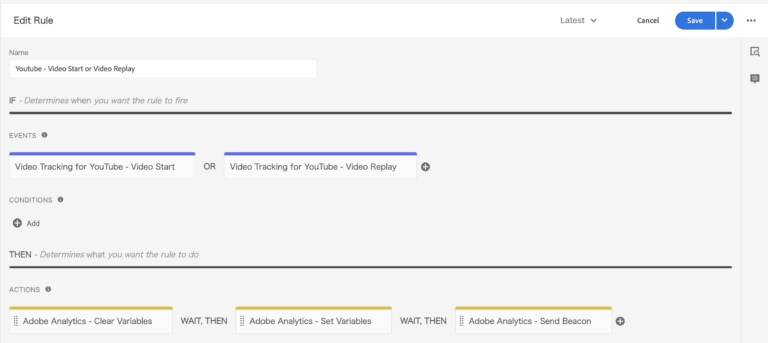
Rules画面にて各イベントのルールを設定します。
ルールの基本アクションは下記の3つです
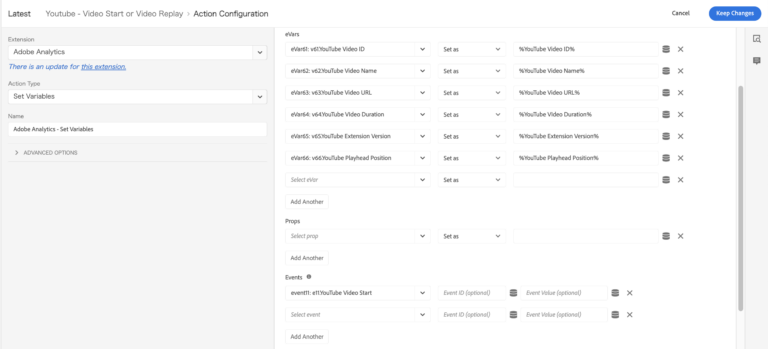
- 変数を設定: 各データ要素の計測用にevent変数やeVar変数を設定します(含まれるすべてのまたは一部のデータ要素にマップ)。
- ビーコンを送信: Adobe Analytics ビーコンをカスタムリンクトラッキングコールとして送信し、「リンク名」の値を指定します。
- 変数をクリア: Adobe Analytics 変数をクリアします。
- ビデオ開始、ビデオ再開
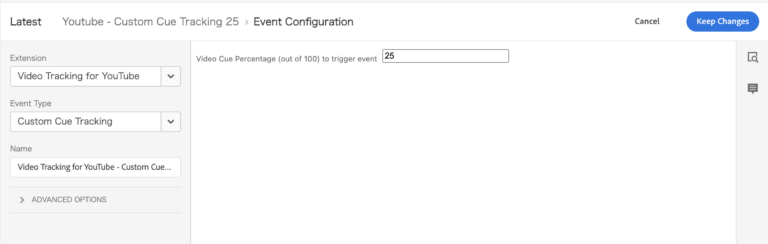
- カスタムキュートラッキング
カスタムキュートラッキングを使って疑似マイルストーン計測ができます。
動画の長さからn%位置を超えると発火します。
- 再生ヘッドを0に戻してまた再生すると発火します。
- 再生ヘッドをシークで飛び越えても発火します。
- ビデオ終了
変数の設定(Set Variables)例
カスタム変数が潤沢に使えない場合は、データ要素の値をまとめて連結して作成し、データエレメントで一括で取得すると良いかと思います。 次に例を示します。
var _r = [];
_r.push('YouTube'); //Player Name
_r.push(_satellite.getVar('YouTube Video ID'));
_r.push(_satellite.getVar('YouTube Video Name'));
_r.push(_satellite.getVar('YouTube Video Duration'));
_r.push(_satellite.getVar('YouTube Extension Version'));
return _r.join('|');
注意事項
YouTube動画が埋め込まれているWebページについて、GA4、GTMの拡張イベント計測設定を行っている(Adobe AnalyticsとGoogle Analytics両方でYouTube計測している)場合、Adobeの本拡張機能はイベントが競合してしまうためトリガーできなくなるようです。
Adobe Analyticsでのみ計測したい場合は、GA4やGTMの拡張設定で「動画エンゲージメント」を無効にしていただくなどでご対応ください。
まとめ
これまでAdobe Analyticsを使用してYouTubeなどの動画計測を行なう場合、マイルストーンレポート機能を利用してメディアソリューション変数に計測していました。しかし、残念ながら、マイルストーンレポート機能は近々で廃止予定となっています。
そのため、現在Adobe Experience Platform Web SDKでは、マイルストーンレポート機能を使用したメディアソリューション変数への計測ができなくなっています。
このような背景から今回は、代わりとなるYouTubeビデオトラッキング拡張機能をご紹介いたしました。
この拡張機能を使用することで、引き続きYouTubeの動画の計測を行うことができます。さらに、この拡張機能は簡単に導入できるため、スムーズな移行が可能です。
以上、ご参考にしていただければ幸いです。
Implement DigitalではAdobe Analyticsの導入・実装・運用を支援するサービスを提供しています。
ご興味がありましたらお問い合わせください。