Mar
11
2020
Off
ビジュアライゼーション(グラフ)の選び方
こんにちは。Adobe Analytics Workspaceの知っておくべき便利な機能、ビジュアライゼーション(グラフ)について解説します。
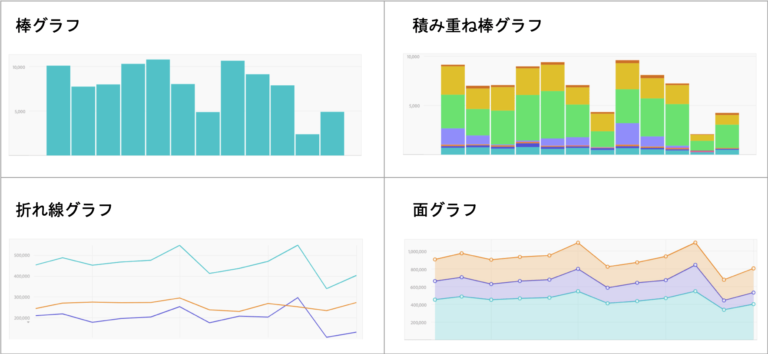
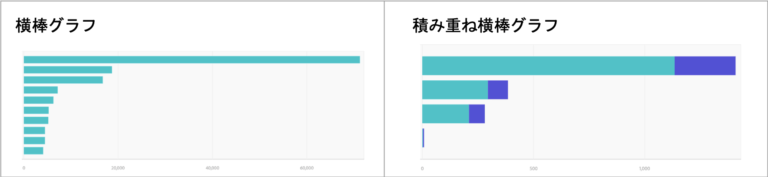
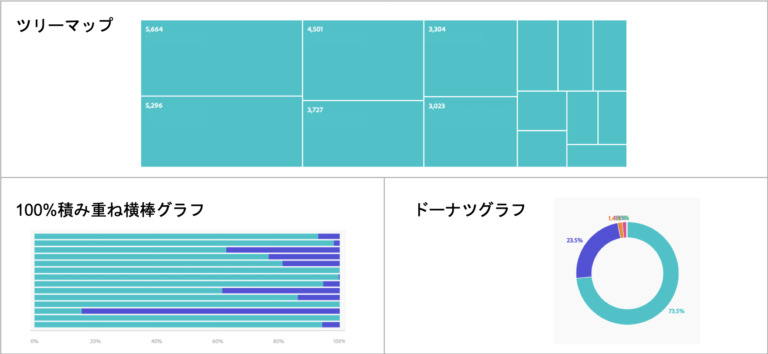
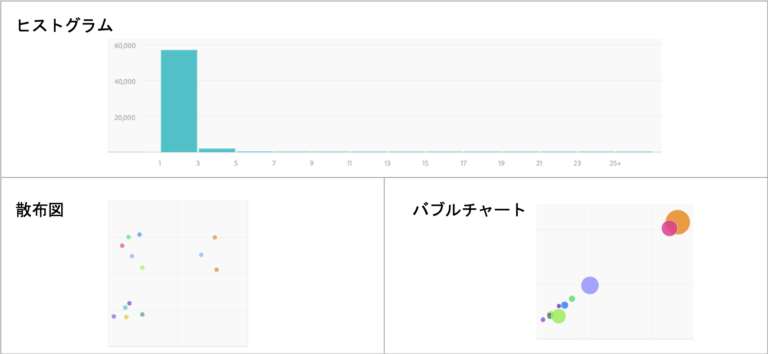
Workspaceには複数のグラフが準備されていて、レポートを文字通り視覚化し直感的に状況を把握することができます。しかし、種類が豊富なためどのグラフを選ぶべきか迷ってしまうと思います。 グラフの特徴と選ぶポイントを下記の分析の目的別にご紹介します。(今回は全てのビジュアライゼーションを網羅していません。)
- 時系列で比較したい
- 数量を比較したい
- 構成比を知りたい
- 分布・関係を知りたい
レポートする目的を明確にすることが、グラフを選ぶ重要なポイントになります。Adobe Analytics Workspaceにはまだまだ沢山の便利な機能が用意されています。また別のポストで解説していきますね。
Posted inAdobe Experience Cloud
TagsAdobe Analytics