GTMでGA4のCookie属性を変更する方法
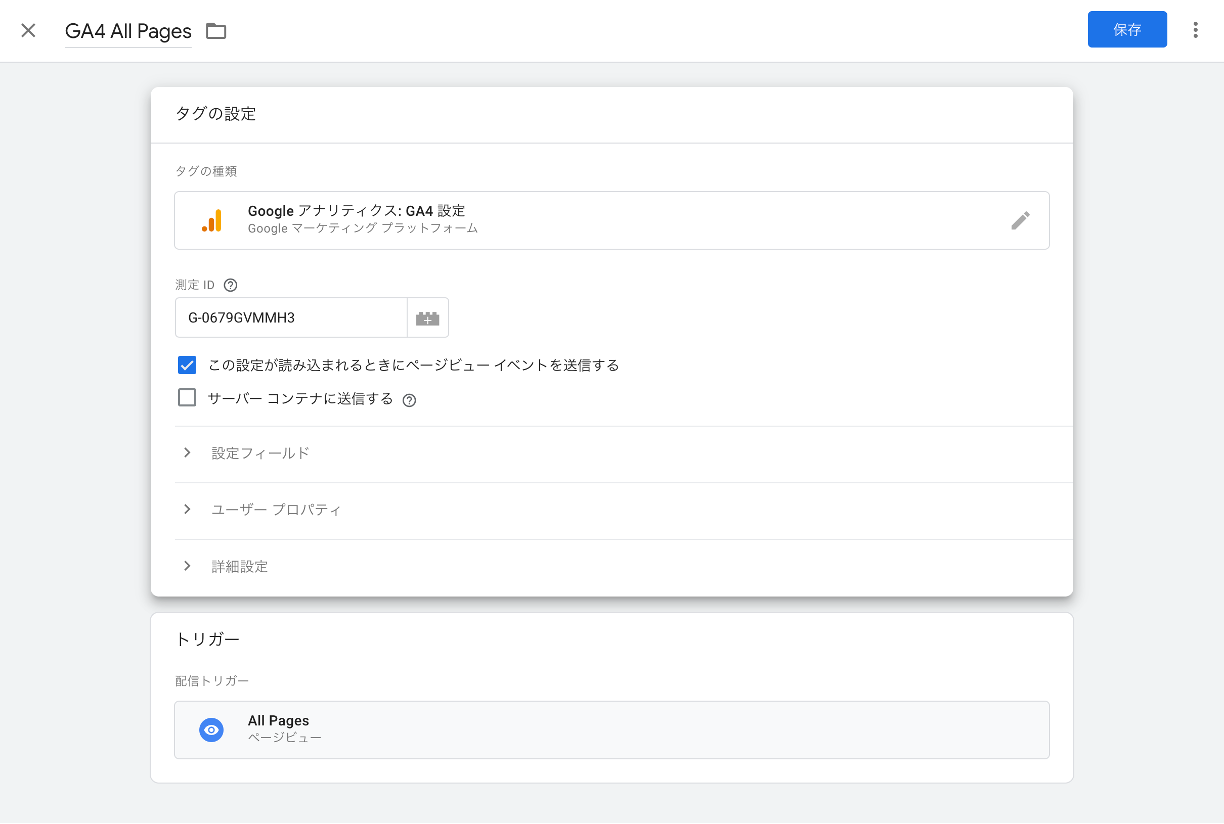
はじめに 以前当コラムで「Google Analytics 4でクッキーの設定を変更する」という記事を紹介しました。これは管理画面上からGA4のCookieの有効期限とその更新方法を設定する方法となります。 今回は管理画面からは設定できないCookie属性をGTMで設定する方法を紹介したいと思います。なお、設定可能なCookie属性は、ドメイン、プレフィクス、フラグなどです。 GA4のCookie GA4で使用されるCookieは以下の2種類があります。 Cookie名 説明 _ga クライアントIDが保存され、ユーザーを識別するために利用します。 _ga_ セッション情報を保持するための情報が保存されます。 参照:https://support.google.com/analytics/answer/11397207?hl=ja 設定可能なCookie属性 属性 フィード名 デフォルト ドメイン cookie_domain auto 有効期限 cookie_expires 63072000(2 年間を秒で表した値) プレフィクス cookie_prefix なし 有効期限の更新方法 cookie_update true フラグ cookie_flags 参照:https://developers.google.com/analytics/devguides/collection/ga4/cookies-user-id?sjid=17135921335402080564-AP&hl=ja GTMでCookie属性を設定する方法 ここではフィード名cookie_flagsを使用してSameSite属性とSecure属性を設定する例を記載します。他の属性についても要領は同じになります。 GA4設定タグを開きます。 設定フィールドに以下を設定します。 フィールド名 値 cookie_flags SameSite=None;Secure 「保存」をクリックしてタグを保存します。 まとめ 今回はGA4のCookie属性をGTMで設定する方法を紹介しました。ここまで細かく設定できることは以外と知られていないのではないでしょうか?また、通常Cookie属性を変更することはないかもしれませんが、必要になったときの参考にしてもらえればと思います。 Implement DigitalではGoogle Tag Manger/Google Analyticsの導入・実装・運用を支援するサービスを提供しています。 ご興味がありましたらお問い合わせください。