GA4でコンテンツグループを設定する方法
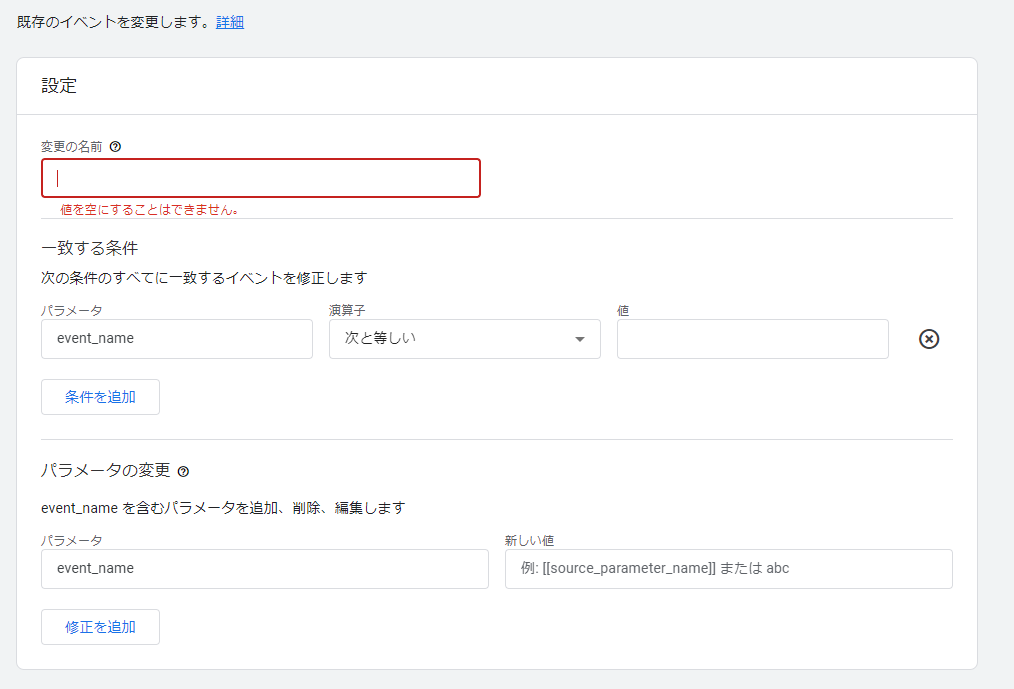
はじめに Web運用担当者の皆さまは、日々Google Analyticsでページ毎の分析をされていらっしゃると思います。しかし、ページ毎の分析だけでは見つけられない「サイトの課題」発見に貢献する機能があることをご存知でしょうか? このページでは、その「サイトの課題」発見の手助けとなる機能「コンテンツグループ」をGA4で設定する方法についてご説明いたします。サイトの新たな課題の発見などのお役に立てれば幸いです。 コンテンツグループの概要 「コンテンツグループ」とは、複数のページをグループ別に分類することが出来る機能です。 GA4での分析は、通常は各々のページ毎のデータのみ表示されますが、コンテンツグループを使い「カテゴリ」や「商品別」など独自のグループに分類することで、より多角的な分析が可能になります。 例えば、アパレル系のECサイトの場合は 「メンズ」「レディース」「ティーンズ」「キッズ」「ベビー」 「アウター」「シャツ」「パンツ」「シューズ」「バッグ」 などが考えられます。ここで「メンズアウター」と「メンズシャツ」を比較して分析したり、「シューズ」内の個々のページを詳細に調査していくことも出来ます。 GA4でコンテンツグループを設定する方法 Googleタグマネージャー経由でコンテンツグループを作成する方法もありますが、本記事では、GA4の管理画面から、イベント>イベントを変更の機能を利用した作成方法について記載します。 イベントの変更の機能を利用することで、すでに収集済みのイベントやパラメータが特定の条件に一致する場合に、イベント名やパラメータ名、パラメータの値を変更したり、新たに追加したりすることが可能となります。 このイベント変更機能で、パラメータ「content_group」を「追加」する方法について紹介いたします。 管理>イベント>イベントを変更>作成 最初は以下のような画面が表示されます。こちらで計測する内容を設定していきます。 以下の画面は、設定内容の例です。 イベントのパラメータの値を変更してコンテンツグループを追加します。 一致する条件 対象とするパラメータ「page_location」が「abc」(第3階層を想定)を含む場合に設定 パラメータの変更 「content_group」パラメータに「abc」を記録 上記の設定で、コンテンツグループの「abc」が作成できました。 あとは、計測をしたいコンテンツグループの分類が完了するまで、こちらの設定を繰り返して作成していきます。 こちらの設定例では、条件にイベント名を指定しておりません。そのため、パラメータに「page_location」が含まれるすべてのイベントで、パラメータ「content_group」に値「abc」が含まれるようになります。 まとめ 今回はGA4でコンテンツグループを設定する方法についてご紹介いたしました。 Implement DigitalではGoogle Analytics / Google Tag Manager の導入・実装・運用を支援するサービスを提供しています。 ご興味がありましたらお問い合わせください。