Smartsheet管理者機能(継続的なアカウント管理編)
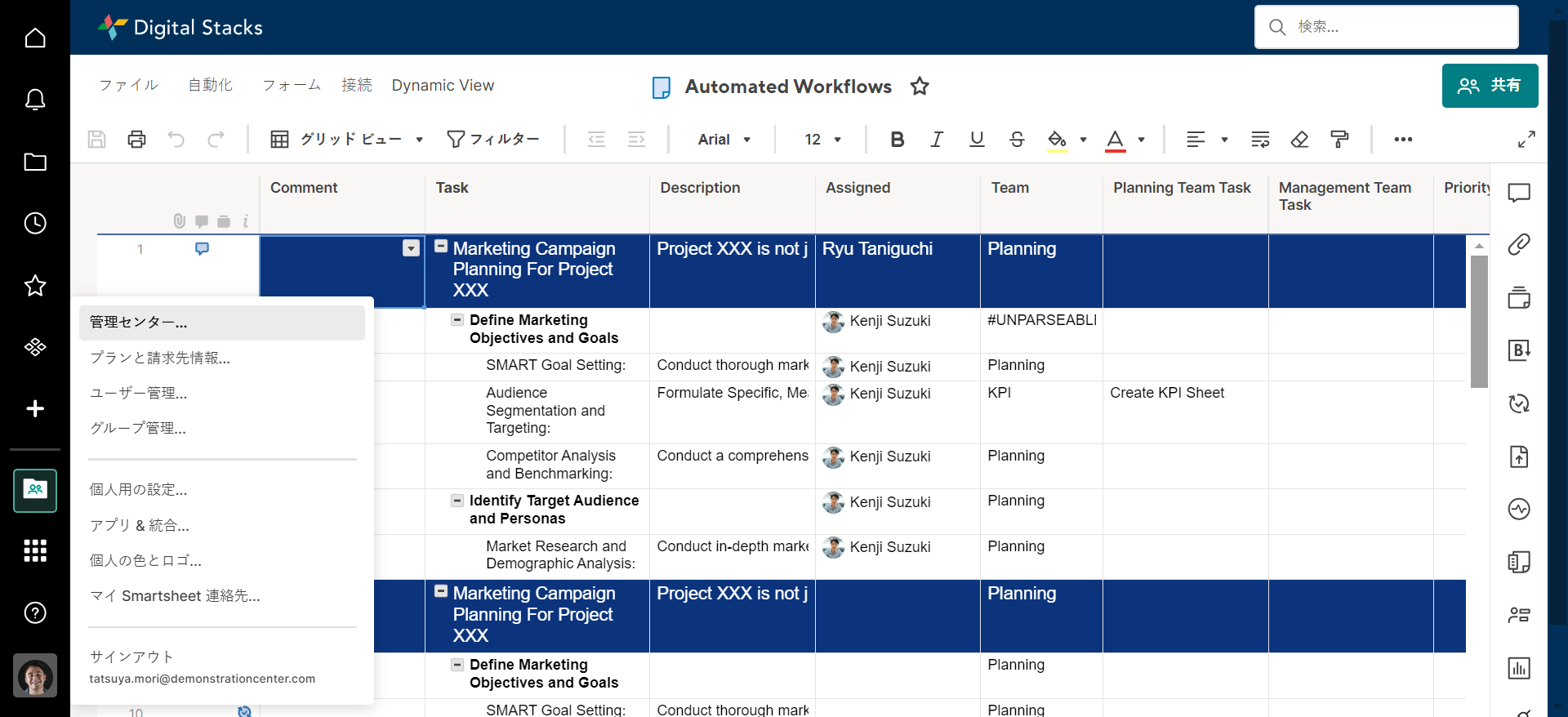
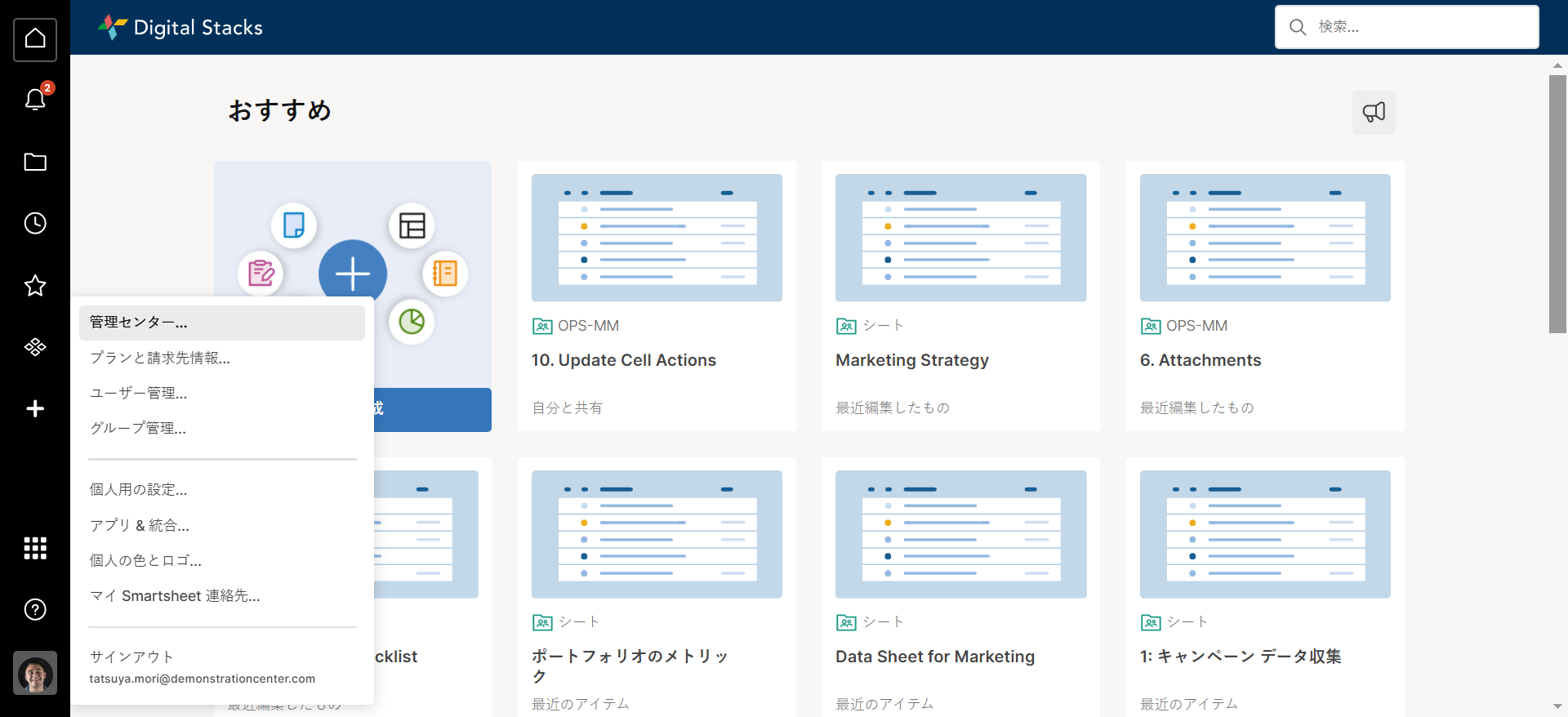
はじめに システム管理者として組織のSmartsheetアカウントを維持および管理することは、スムーズな運用を確保し、プラットフォームの機能を最大化するために非常に重要です。 グローバル設定の調整からユーザーの追加と管理に至るまで、継続的なアカウント管理には、ユーザー エクスペリエンスとセキュリティを最適化するためのさまざまなタスクが含まれます。今回は、継続的なSmartsheetアカウント管理の重要な側面を詳しく説明し、管理者がプロセスを合理化し、生産性を向上させるための貴重な洞察と戦略をご提供します。 必要な権限 システム管理者とグループ管理者が管理センターにアクセスできます。 管理センターの概要 管理センターはプランの詳細へのアクセス、残りのライセンスの監視、保留中のタスクの管理、最適なパフォーマンスのためのアカウント設定の調整などを行えます。 管理センターにアクセスするには、左下のアバターアイコンをクリックすると表示されるメニューから「管理センター」を選択してください。 管理センターのホーム 管理センターホームには、残りのライセンス、保留中のタスク、アカウント設定など、プランとユーザーの概要が表示されます。 これにより、プランの洞察とユーザー アカウント情報 (権限ベースや管理者アクセスの種類など) へのアクセスが提供されます。 完全なユーザータイプのレポートを取得できます。 中段以降に表示されている「設定」では各項目の設定状況を把握することが出来ます。右側にあるバブルがブルーで表示されている場合はその設定項目がアクティブ、グレーの場合は非アクティブであることを示しています。またグリーンのアップグレードアイコンが表示されている場合は、その設定を使用するにはアップグレードが必要であること、イエローの警告アイコンは注意が必要なことを示しており、マウスオーバーすると詳細情報が表示されます。 管理センターのメニュー 管理センターの左上のメニューアイコンをクリックすると以下のメニューが表示されます。 ライセンス要求リクエスト ライセンス要求リクエストは、ライセンスを要求したプラン内のすべての無料ユーザーが一覧表示されます。 この一覧には、リクエスト者の名前、メール アドレス、要求日、リクエストに含まれたメッセージが表示されます。 右側のアクションを使用して、ライセンス要求を却下またはライセンスの付与を行うことが出来ます。 まとめ 継続的なアカウント管理のための効果的な戦略を実施することで、システム管理者は組織でのSmartsheetの使用を最適化し、チーム全体のコラボレーションと生産性を向上させることができます。 管理者は、管理センターの機能、ユーザー管理のベスト プラクティス、アカウントのセキュリティ対策を明確に理解することで、安全で効率的な作業環境を維持しながら、組織が Smartsheet プラットフォームから最大限の価値を確実に引き出すことができます。 Implement DigitalではSmartsheetの導入・実装・運用を支援するサービスを提供しています。ご興味がありましたらお問い合わせください。 また、製品を無料で試してみたい方、ご購入のご相談などについては下記サイトをご覧ください。 ▶︎Smartsheetの無料トライアル