Adobe Targetで動的データをオファーに利用する
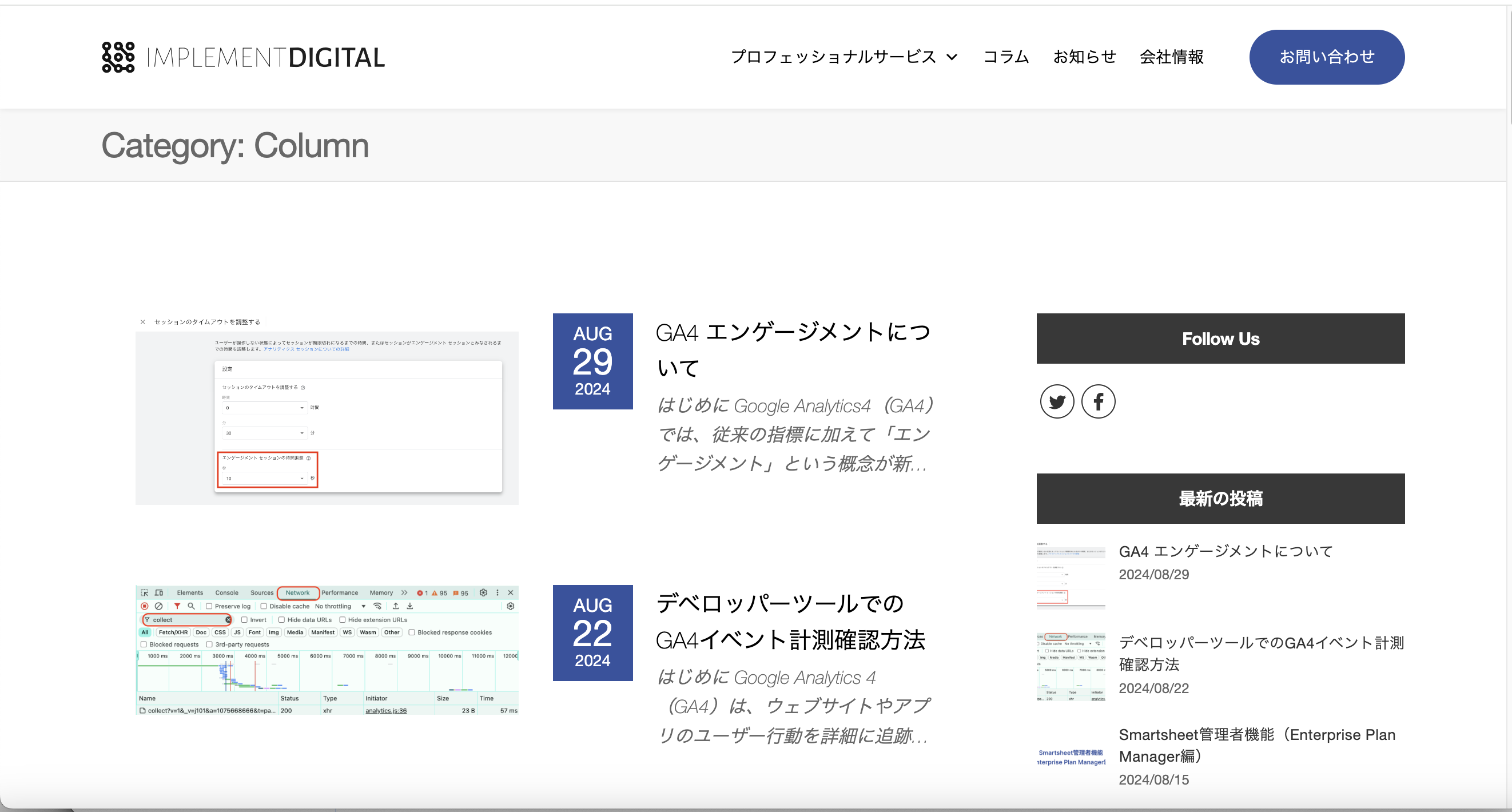
はじめに Adobe TargetではmboxパラメータやProfile Scriptパラメーターといった動的データをオファーに活用することもできます。 これを押さえておくと、ちょっとしたパターン違いのための対応の際に追加ページを利用するか単一オファーで対応できるかといった検討もできるようになります。 オファーでの書き方 オファー内で以下のように書くと、パラメータの値に置き換えられます。太字の箇所は該当パラメータ名に置き換えてください。 プロファイルスクリプトパラメータ: ${user.<プロファイルスクリプトパラメータ名>} mboxパラメータ: ${mbox.<mboxパラメータ名>} In-mboxプロファイルパラメータ ${profile.<プロファイルパラメータ名>} 備考: Adobe Target Recommendationのデザインの場合には$の前にバックスラッシュ()を追加してエスケープさせる必要があります。 例 Implement Digitalのカテゴリカラム(https://www.implementdigital.com/category/column)ページにて、Global mboxパラメータ「favoriteColor」値がorangeまたはgreenのときに各行の日時カラーを変更します。 デフォルト: ●Adobe Target設定例(VEC) ●オファー(カスタムコード)例 ●表示例:「favoriteColor」値がorangeのとき ●表示例:「favoriteColor」値がgreenのとき 参考HELP https://experienceleague.adobe.com/ja/docs/target/using/experiences/offers/passing-profile-attributes-to-the-html-offer 終わりに いかがでしょうか? mboxパラメータやScript Profileパラメータをオファーもオファー設定の活用できると1つオファーのオファーにまとめられるなどのメリットが出てくることもあります。 この内容が今後のオファー作成時の一助となれば幸いです。Implement DigitalではAdobe Analyticsの分析を支援するサービスを提供しています。ご興味がありましたらお問い合わせください。