Web SDKでAdobe Targetのプロパティトークンを設定する
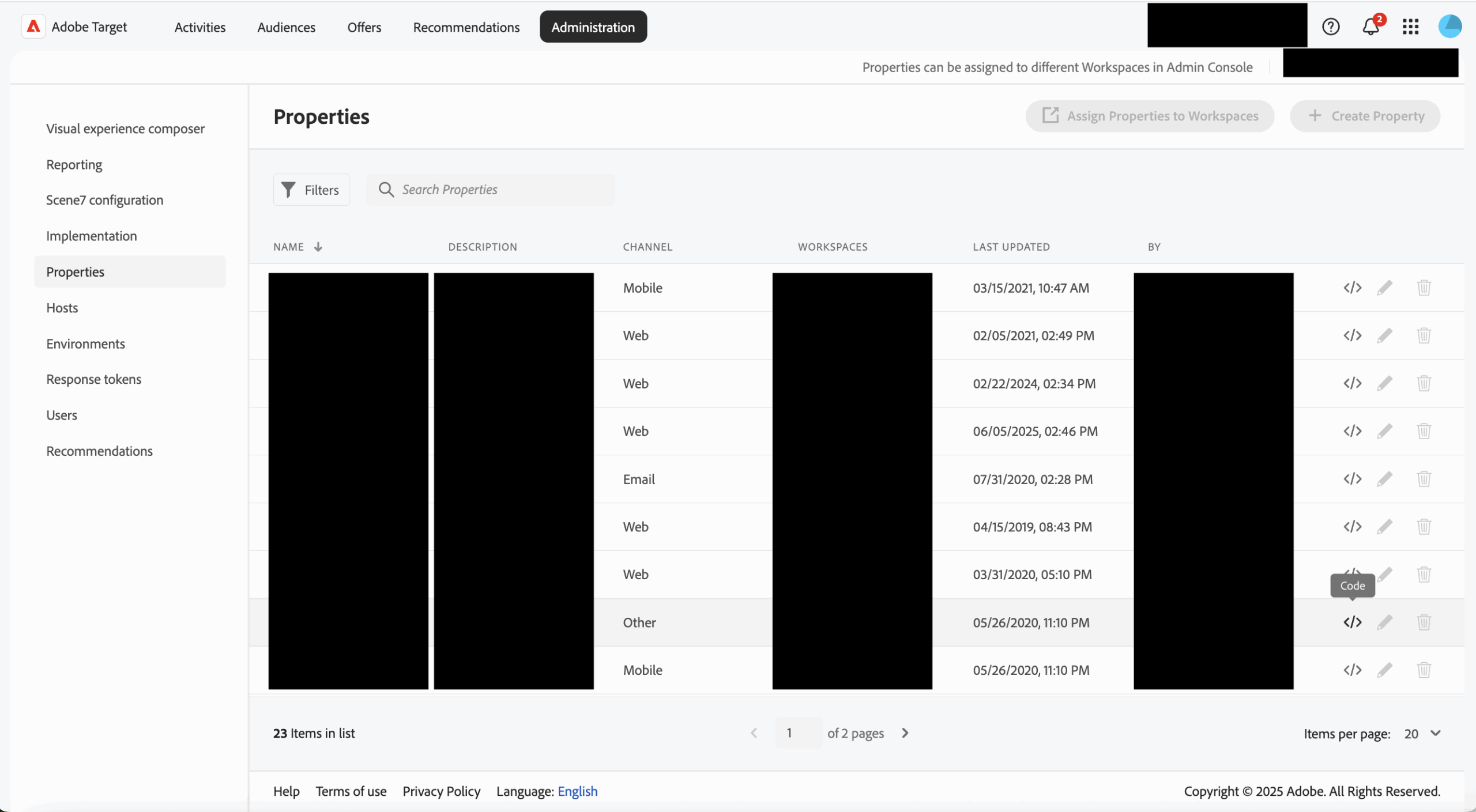
はじめに Adobe Targetにおいて、プロパティを分けて運用されていることがあります。この場合には、Adobe Targetのmboxコールにどのプロパティかを示すプロパティトークン(at_property)を含める必要となります。 at.js利用だとat.jsの読み込み前にAdobe Target > Properties > 対象プロパティのImplementation Code(scriptタグ)を配置しておくと対応されますが、Web SDKだと対応が異なりますので、本記事でご紹介したいと思います。 Adobe Targetにてプロパティトークンを取得する ここはat.js利用と同じです。ただし、Web SDKでは、Implementation Codeそのものではなくその中のat_property値を使用します。 前出のAdobe Target > Properties > 対象プロパティのコードアイコンをクリックします。ポップアップウインドウにImplementation Codeが表示されますので、at_property値をコピーします。at_property値はダブルクォーテーションで囲まれた箇所となります。例えばImplementation Codeが以下の場合だと、「XXXXXXXX-YYYY-ZZZZ-1234-AAAAAAAAAAAA」となります。 <script> function targetPageParams() { return { “at_property”: “XXXXXXXX-YYYY-ZZZZ-1234-AAAAAAAAAAAA” }; } </script> at_property値はData Streamやルールなどで設定します。 データストリームのAdobe Targetサービスに設定 Web SDKでAdobe Targetを利用するためには、まずデータストリームにAdobe Targetサービスの追加が必要です。その設定内のProperty Token Overrides欄がありますので前出のat_property値を設定します。(複数ある場合には改行区切りで指定します) プロパティトークンをエクステンションやルールで使い分ける データストリームの設定が完了しましたら、エクステンションあるいはルールで設定します。 Adobe Experience Platform Tagsプロパティでは、エクステンション「Adobe Experience Platform Web SDK」やルール(「Adobe…