Google Analytics4の集客レポート
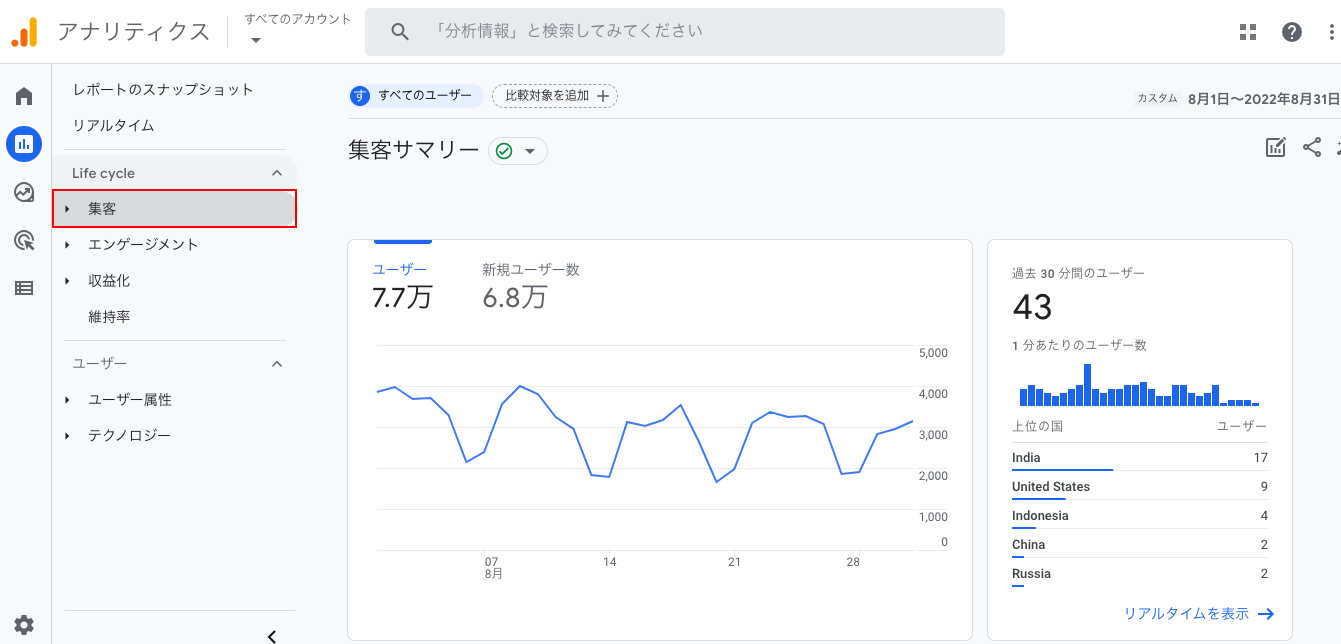
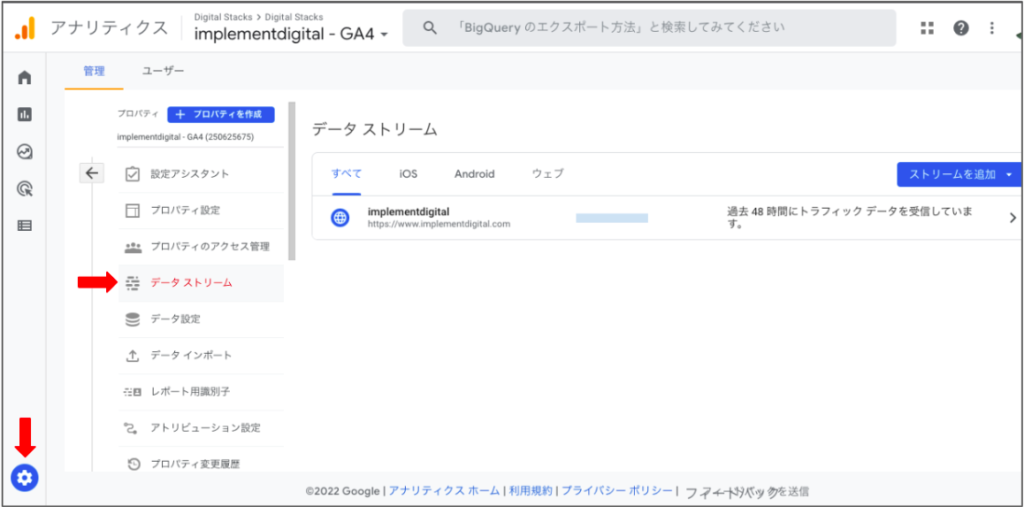
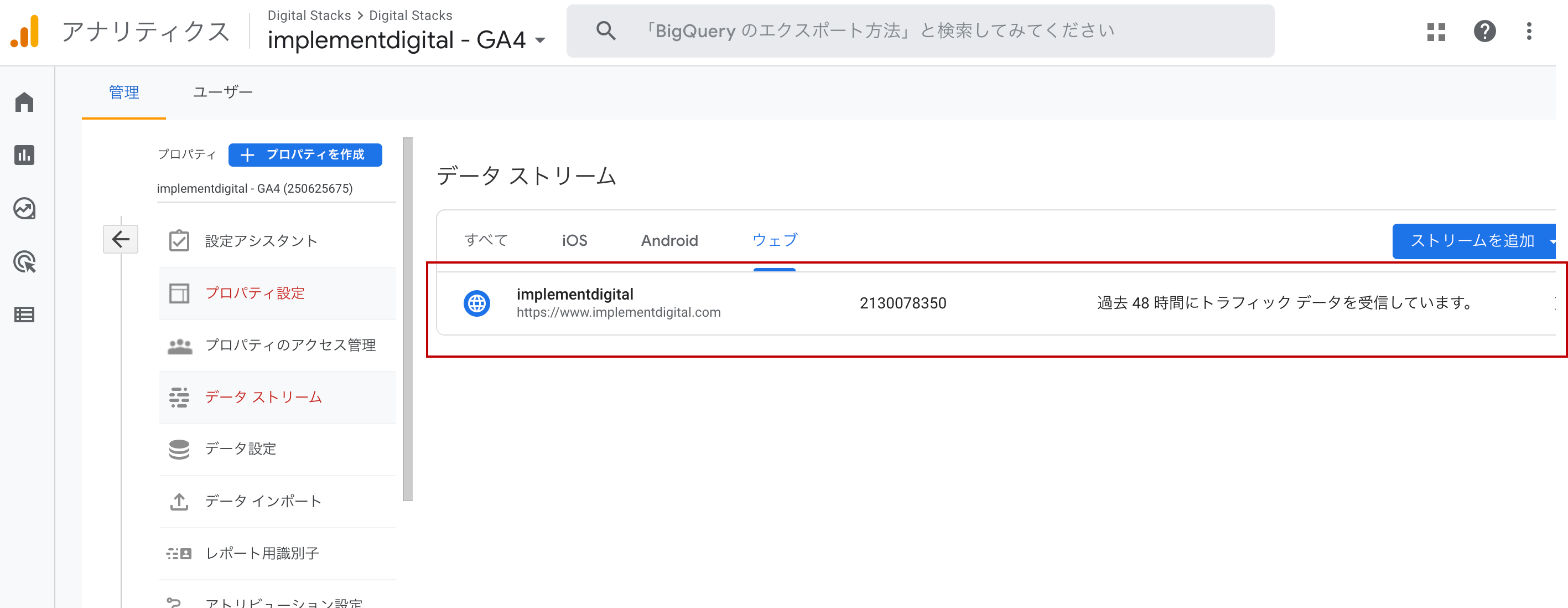
今回はGA4の集客レポートについて紹介します。 レポート表示方法 集客レポートは、ライフサイクルの「レポート」>「集客」をクリックすることで表示されます。 「集客」の下に、以下のレポートがあります。 概要 ユーザー獲得 トラフィック取得 集客サマリー 集客サマリーでは、オーガニック検索、ソーシャルネットワーク、ウェブサイトの参照元など、トラフィックがどこから来たのかをより理解するための獲得データを表示します。広告プラットフォーム(Google広告など)と統合すると、プラットフォーム固有のサマリーカードが追加され、特定のマーケティング活動の効果を評価できるようになります。またGoogle広告と連携している場合、Google広告キャンペーンのセッションデータを表示することができます。 ユーザー獲得 ユーザー獲得では、クロスチャネルのラストクリックアトリビューションモデルに基づいて、ユーザーが最初に獲得されたメディア、参照元またはキャンペーンを調べます。 ユーザースコープのディメンションを使用して、新規ユーザーがどこから来ているかを確認できます。 これらのディメンションには接頭辞「ユーザーの最初の」が常に表示されます (これは、新規ユーザーに対するデータであること示します)。 このためユーザーが再度別のチャネルからウェブサイトやアプリに戻っても、対象ユーザーに割り当てられる値は変わりません。 トラフィック獲得 トラフィック獲得では、ユーザーではなく、そのセッションの獲得チャネルを調べます。 各ディメンション「セッションの参照元/メディア」などは、ユーザーが新しいセッションを開始するときにどこから来たかを設定します。ユーザー獲得の「最初のユーザーの参照元/メディア」とは異なり、「セッションの参照元/メディア」は、ユーザーがウェブサイトまたはアプリを訪問するたびに変化します。 集客レポートだけではありませんが、GA4のレポートでは、標準のレポートビューで特定のデータを抽出するために、セカンダリーディメンションを追加することができます。また、検索を使ってデータをフィルタリングすることも可能です。 補足 2022年7月11日、Google Analyticsは、UTMパラメーターのutm_contentとutm_termが利用可能になったことを発表しました。 こららのデータは、探索レポート、標準レポート、オーディエンスビルダーで見ることができます。 また、これら 2 つのパラメーターには、ユーザースコープとセッションスコープのディメンションがあります。 ユーザースコープでのディメンション名は次の通りです。 ユーザーの最初の手動広告コンテンツ ユーザーの最初の手動キーワード セッションスコープでのディメンション名は次の通りです。 セッションの手動キーワード セッションの手動広告コンテンツ Implement DigitalではGoogle Analyticsの導入・実装・運用を支援するサービスを提供しています。 ご興味がありましたらお問い合わせください。