GA4のデフォルトチャネルグループについて
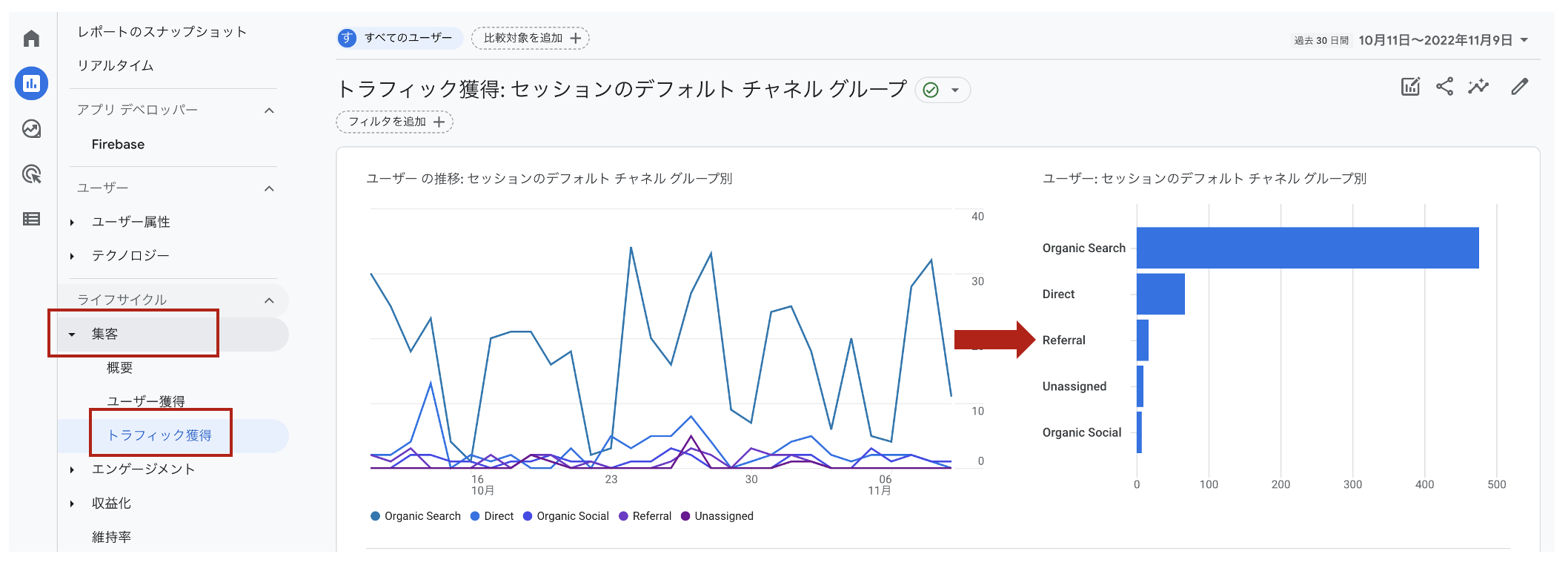
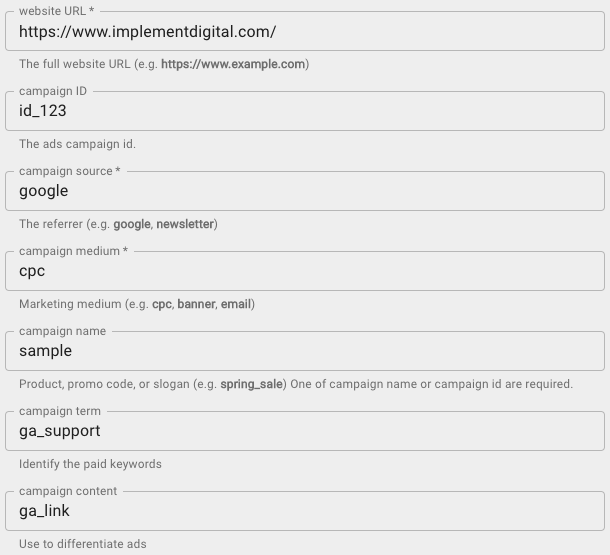
GA4のデフォルトチャネルグループ チャネルグループは、訪問者のトラフィックソースをルールに基づいてグループ化したものです。デフォルトチャネルグループには、ダイレクト、有料検索、オーガニック検索、リファラル、メール、ディスプレイ、ソーシャル、アフィリエイト、などが含まれます。 GA4のレポートでは、Paid SearchやDirectなど、最も一般的なトラフィックソースをグループ化したデフォルトチャネルグループに従って、データを整理して確認することができます。これにより、各トラフィックチャネルのパフォーマンスを素早く確認することができます。 チャネルグループの定義 次の表は、デフォルトチャネルグループに含まれる各チャネルのGoogleによる定義を示したものです。これらのチャンネル定義は大文字と小文字を区別するため、UTMパラメータを使用して手動でURLにタグ付けする場合は、小文字を使用するとセッションが正しく分類され、競合が少なくなる可能性が高くなります。またこれまでのユニバーサルアナリティクスにはなくGA4で追加されたチャネルグループは「GA4で追加」列に○をつけました。 ※2022年11月時点での内容となっています。 チャンネル 定義 GA4で追加 Direct Sourceがdirect かつ Mediumが(not set)または(none) Cross-network Campaignに「cross-network」が含まれる Cross-network includes Performance Max and Smart Shopping. ○ Paid Shopping Sourceがショッピング サイトのリストに一致 または Campaignが以下の正規表現に一致 ^(.(([^a-df-z]|^)shop|shopping).)$) かつ Mediumが以下の正規表現に一致 ^(.cp.|ppc|paid.*)$ ○ Paid Search Sourceが検索サイトのリストに一致 かつ Mediumが以下の正規表現に一致 ^(.cp.|ppc|paid.*)$ Paid Social Sourceがソーシャル サイトのリストに一致 かつ Mediumが以下の正規表現に一致 ^(.cp.|ppc|paid.*)$ ○ Paid Video Sourceが動画サイトのリストに一致 かつ Mediumが以下の正規表現に一致…