Adobe Analyticsのワークスペースプロジェクトがログインしなくても見れるようになった
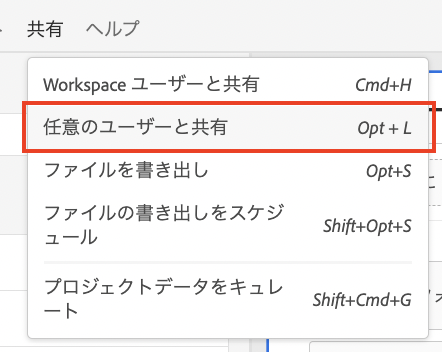
はじめに Adobe Analyticsのアカウントを持たないユーザでも、ワークスペースプロジェクトが閲覧できるようになりました。早速試してみましょう。 任意ユーザに共有する方法 ワークスペースの「共有」から「任意のユーザーと共有」を選択します。 「読み取り専用プロジェクトを任意のユーザーと共有」をアクティブにします。(デフォルトは非アクティブです。) 専用リンクをコピーして、共有したいユーザに展開するだけです。 認証を要求することもできます。その場合は、「Experience Cloud 認証を要求を」をアクティブにします。 共有されたユーザができること ログインなしにワークスペースプロジェクトを読み取り専用で閲覧することができます。 集計期間を変更することができ、変更した期間の集計データを確認することができます。これはPDFレポートではできなかった操作です。 共有の際の注意点 この機能はデフォルトで有効になっています。逆に利用させたくない場合は、管理者が無効にする必要があります。 プロジェクトの中にビジュアライゼーションが50以上ある場合は、共有することができません。 多数のユーザが同時にアクセスすると、アクセスできなくなる場合があります。 まとめ まだ限定リリースですが、これまでそのためだけにアカウントを作成するもの手間がかかると思っていた方、代わりにPDFレポートを配信をしていた方などには朗報です。 是非一度試してみてください。 Implement DigitalではAdobe Analyticsの分析を支援するサービスを提供しています。 ご興味がありましたらお問い合わせください。