Smartsheetの会話機能
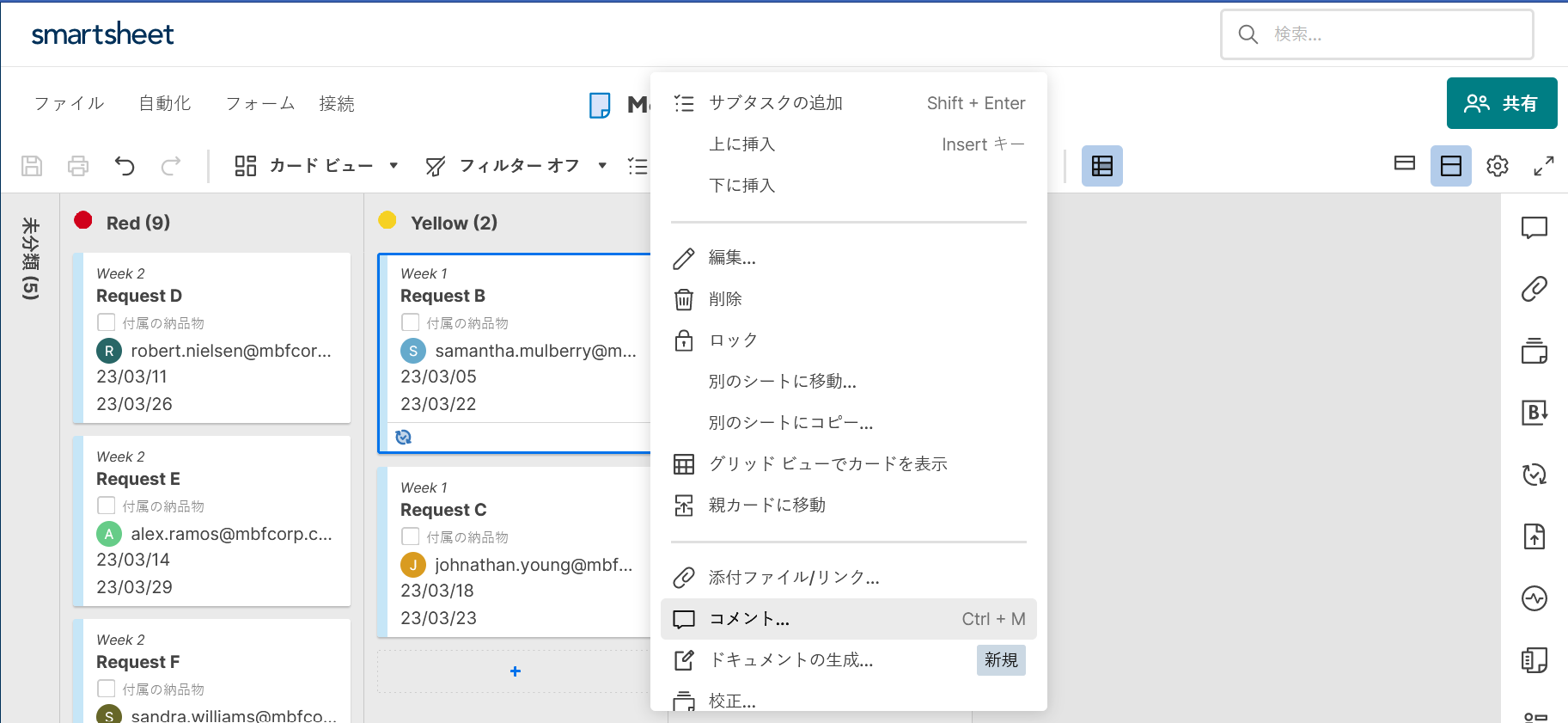
Smartsheetの会話機能とは? Smartsheetの会話機能は、チーム内の重要なコミュニケーションをリアルタイムで管理・監視することができます。会話はSmartsheetの行、シート、ワークスペースのレベルで利用することができます。 ユーザーは、@(アットマーク)でメンションし、シート上で直接リアルタイムに返信、またはアプリケーションを切り替えることなくメールから返信することができます。 シートを共有している全員が、自分の仕事の流れの中で、コメントを追ったり、見たり、返信したりすることができます。 全員が同じ情報を参照することで、会話の生産性が向上し、チームの連携が保たれます。 必要な権限 シートにアクセス権限があれば、会話のコメントを表示または印刷することができます。 以下のアクションを実行するには、追加の権限レベルが必要です。 アクション 必要な権限 コメントの作成または返信 シートの所有者、管理者、編集者、またはコメント作成者のアクセス権が必要です。 コメントの編集または削除 自分が作成したコメントを削除することはできますが、すべてのコメントやコメントスレッドを削除できるのはシートの所有者と管理者だけです。 コメントの追加またはアクセス方法 シート、レポート、またはワークスペースのコメントにアクセスするには、右側にあるメニューから「会話」をクリックすると会話パネルを表示することができます。 シートレベルまたは行レベルのコメントにアクセスするには、以下の方法で会話パネルを表示します。 グリットビュー 対象の行を選択し、一番左の列で、「コメントを追加」または「コメント」アイコンを選択します。 カードビュー 対象のカードを選択し後、右クリックし「コメント…」を選択します。なお既にそのカードにコメントがある場合は、カードの下部にコメントアイコンが表示されます。 注意 レポートの会話パネルは、シートのコメントにアクセスする方法と同様となりまが、シートとは異なり、行レベルのコメントのみが表示されます。 「すべて」「シート」および「未読」のタブは非表示になっています。 会話パネル内の分類 会話パネルでは、シート内のコメントが次のカテゴリに分類されて表示されます。 行 シート すべて 未読 ワークスペースでコメントにアクセスする ワークスペースでは、「コメントの追加」または「コメントのサマリー リストを表示」を選択して、ワークスペース内のコメントにアクセスできます。 ここではワークスペースに関連するコメントのみが表示されます。 特定のシートのコメントを表示するには、そのシートを開く必要があります。 コメントに関するヒント コメントは、投稿または返信された日付に基づいて、会話ペインまたはコメントフォームに時系列で表示されます。 最新のコメントは、会話ペインまたはコメントフォームの一番下に表示されます。 コメントに返信すると、そのコメントと返信 (スレッド) が会話ペインやコメントフォームの最上部に表示されます。 スレッド内の返信は、古い返信から順に表示されます。つまり、最新の返信がスレッドの最後に表示されます。 新しいコメントが付いた行には、新しいコメントの通知が表示されます。 会話ペイン内のコメントは、以下の分類で表示されます。 分類 説明 行 特定の行に関するコメント シート シート全体に関するコメント すべて シートおよび行に関するすべてのコメント 未読 未読のコメント まとめ…