GA4のサンプリングの影響と対策について
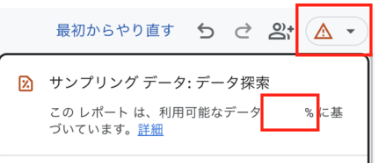
はじめに 皆さんは、GAでデータ分析を行う際に、「サンプリング」という言葉を耳にしたことはありますか?GAにおけるサンプリングとは、膨大なデータを効率的に処理するために、データの一部を抽出して分析する手法のことです。しかしサンプリングされたデータはあくまで全体の一部であるため、分析結果の精度に影響を与える可能性があり、より正確なデータ分析を行うためには、サンプリングについて正しく理解し、適切な対策を講じる必要があります。そこで今回は、GA4でサンプリングが行われるレポートの種類と、その回避方法について詳しく解説していきます。 1. GA4のサンプリングとは? Webサイトやアプリの利用状況を分析する際、膨大なデータが集まることがあります。その際に、処理速度を上げるために、「サンプリング」という手法が使われることがあります。これは、データ全体の中から一部を抜き出して分析を行い、その結果から全体の傾向を推測するようなものです。例えば、学校の生徒全員にアンケートを実施する代わりに、一部の生徒だけにアンケートを行い、その結果から全体の意見を推測するようなイメージです。サンプリングが行われた場合、レポートの右上に赤い三角のマークが表示されます。マークの下に表示されるパーセンテージは「サンプリングレート」と呼ばれ、分析に使用されたデータの割合を示しています。例えば30%と表示されている場合は、全体のデータの30%を使って分析が行われたことを意味します。サンプリングレートが高いほど、分析に用いられるデータ量が多くなるため、結果の精度も高くなります。このように、サンプリングは大量のデータを効率的に分析するための手法ですが、結果の精度に影響を与える可能性があることを理解しておく必要があります。より正確なデータ分析を行い、効果的にデータ活用するためには、サンプリングレートをできるだけ高くするか、サンプリング自体を回避することが重要です。 2. サンプリングが発生するケースと影響 サンプリングは、レポート対象のデータ量が「しきい値を超えた場合」にかかります。無料版GA4ではクエリごとに1,000万件が上限、有料版のGoogle Analytics 360では10億件が上限となり、有料版ではより大規模なデータ分析に対応できます。 サンプリングが発生する具体例として、以下の点が挙げられます。 大量のデータを使用する場合サイトへのアクセス数が非常に多い場合など、データ量が多いほどサンプリングが発生しやすくなります。 複雑なセグメントやフィルタを使用する場合特定の条件に合致するユーザーだけを抽出するなど、複雑な分析を行う場合、処理負荷が高まりサンプリングが発生しやすくなります。 日付範囲が広い場合分析対象の期間が長期に渡る場合、データ量が増加しサンプリングが発生しやすくなります。 サンプリングによって、分析結果に以下の影響が出ることが考えられます。 データの精度が低下するサンプリングされたデータはあくまで全体の一部であるため、分析結果が実際の状況と異なる可能性があります。 傾向を正確に把握できないサンプリングによって、全体の傾向を正確に把握することが難しくなる可能性があります。 誤った解釈をしてしまうサンプリングによる誤差が、サイトの改善策・ターゲットの選定などのマーケティング戦略などの重要な側面に影響を与えてしまう可能性があります。 3. GA4でサンプリングを回避する方法 GA4でサンプリングを回避するには、以下の方法があります。 レポートの日付範囲を狭める1年分のデータを数ヶ月毎に区切るなど分析対象の期間を短くすることで、対象となるイベント数が少なくなります。データ量が減るため、サンプリングを回避できます。 セグメントやフィルタを簡素化する複雑な条件での絞り込みを避け、シンプルな分析を行うことで回避できる場合があります。 Google Analytics 360を使用する2章で触れた通り、GA4の有料版であるGoogle Analytics 360ではサンプリングの発生基準が大幅に緩和されます。そのため無料版よりもサンプリングが発生しにくく、より正確なデータ分析が可能です。 BigQueryと連携するBigQueryは、大量のデータを高速に処理できるデータウェアハウスです。GA4のデータをBigQueryにエクスポートすることで、すべてのデータがBigQueryに格納されますので、サンプリングなしで全データを分析することができます。SQLなどの専門知識が必要になりますが、集計時のデータmの上限が適用されることなく、より高度な分析が可能となります。 まとめ 今回は、GA4のサンプリングについてお伝えしました。GA4のサンプリングは、大量のデータを効率的に処理するための手法ですが、分析結果の精度に影響を与える可能性があります。サンプリングが発生するケースや影響を理解し、適切な回避方法を検討することで、より正確なデータ分析を行い、効果的なWebサイト改善に繋げることが重要です。Implement DigitalではGoogle Analytics / Google Tag Manager の導入・実装・運用を支援するサービスを提供しています。ご興味がありましたらお問い合わせください。