Adobe Target検証用プロファイルスクリプト/オーディエンスの作成
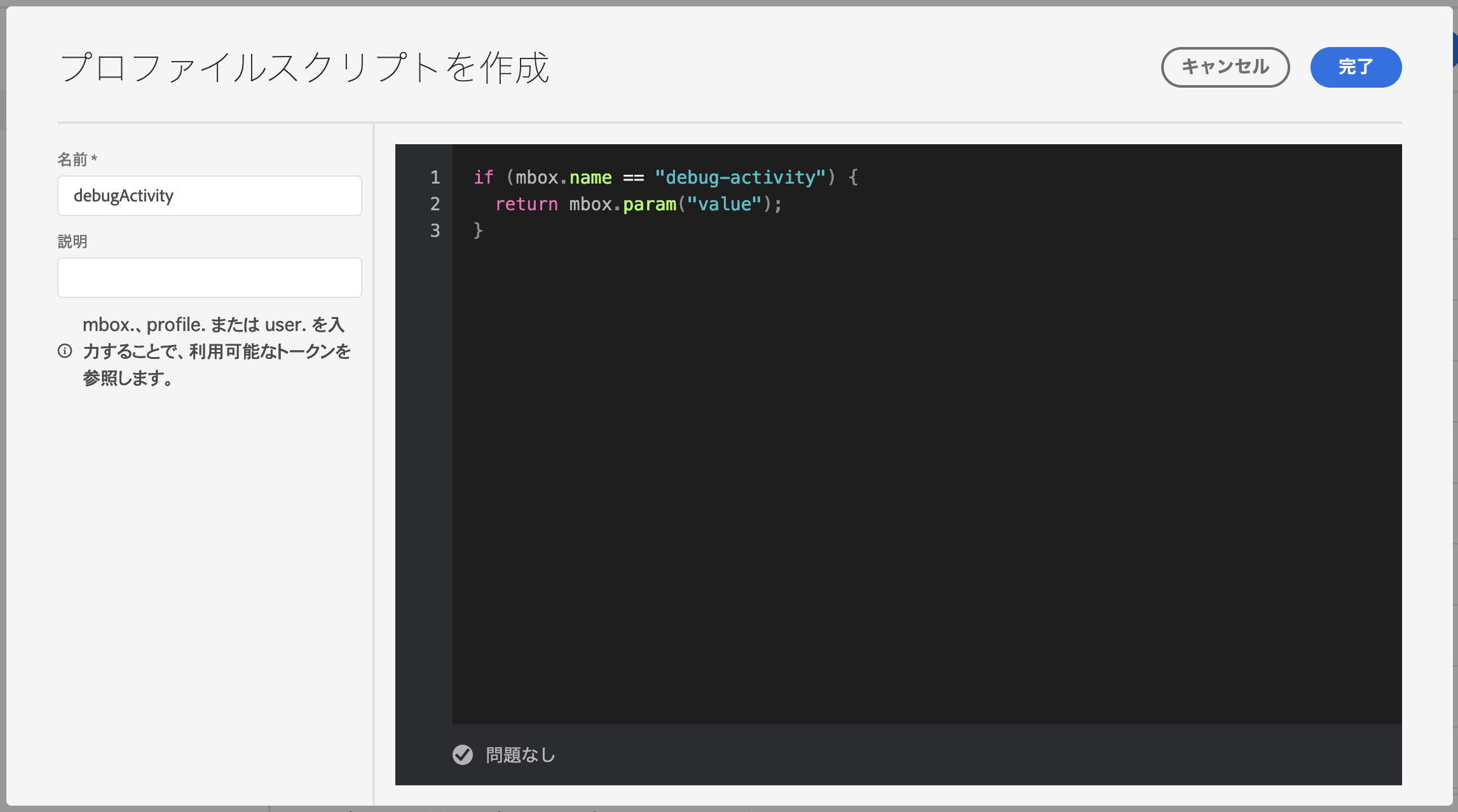
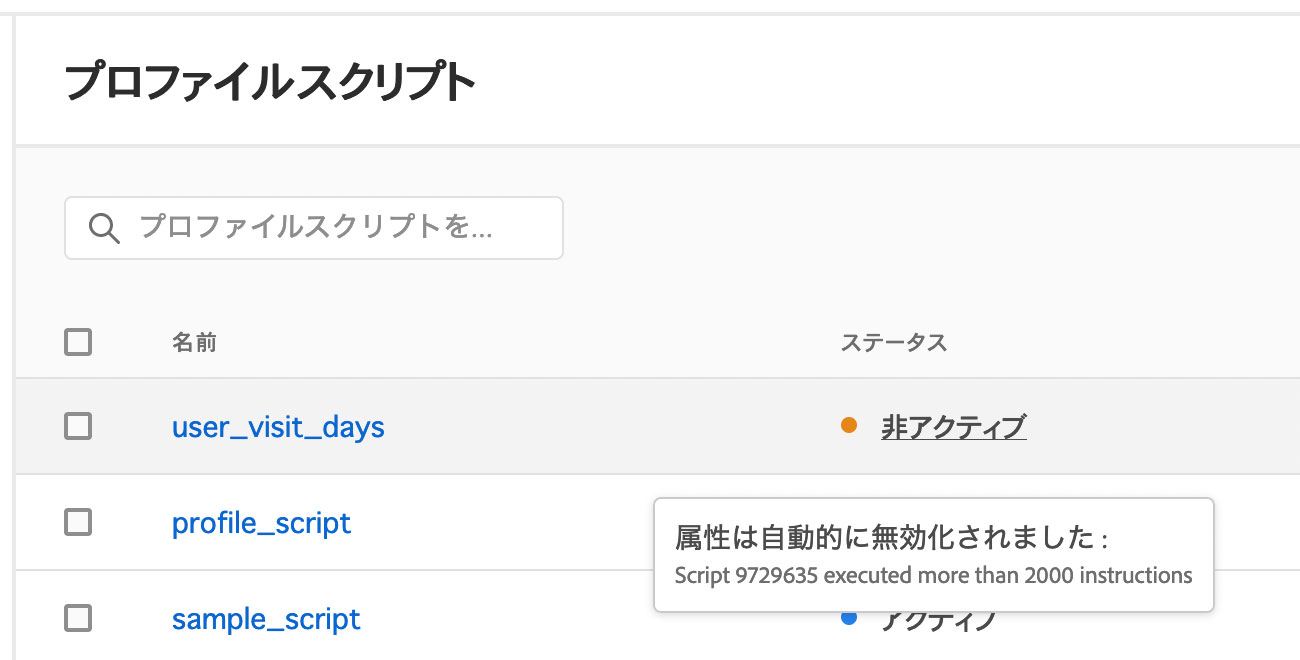
Adobe Targetのアクティビティーの検証のためにQAモードを使用しますが、QAモードが使用できない、オーディエンス条件を満たす条件が作れないなどの場面に遭遇することもあると思います。 そういった場合に、trackEventを使用してプロファイルスクリプトに値を設定することによって任意の条件のオーディエンスを作成する方法を考えました。 1.プロファイルスクリプトを作成 下記のようにmboxのパラメーターを返すようにします。 if (mbox.name == “debug-activity”) { return mbox.param(“value”); } 2.オーディエンスを作成 先程作成したプロファイルスクリプトを参照し、条件として後でtrackEventで渡すvalue値を指定します。 属性:訪問者プロファイル user.debugActivity 条件:等しい(静的値) test1 3.アクティビティーにオーディエンスを指定 作成したオーディエンスを検証するアクティビティーのターゲットに指定します。 属性:訪問者プロファイル user.debugActivity 条件:等しい(静的値) test1 4.検証する環境で、trackEventを実行 Chrome等のjavascriptコンソールで下記を実行します。 adobe.target.trackEvent({ “mbox”: “debug-activity”, “params”: { “value”: “test1” } }); この後、対象のページにアクセスすれば3で作成したアクティビティーのエクスペリエンスをテストできます。 5.最後に 1で作成したプロファイルスクリプトは使い回しができ、2のオーディエンスで比較する文字列と、4で実行するtrackEventのvalue値を変更することで様々なアクティビティーの検証ができるようになります。 Implement DigitalではAdobe Targetの導入・実装・運用を支援するサービスを提供しています。 ご興味がありましたらお問い合わせください。