Adobe Analyticsのアラート機能によるデータ監視
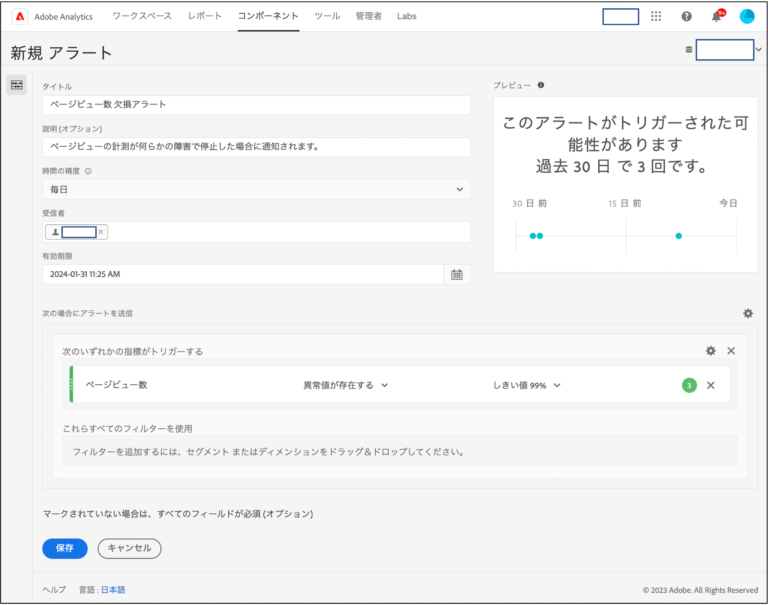
Adobe Analyticsのアラート機能とは 例えば、あるサイトのページビュー数をAdobe Analyticsで毎月集計していたとして、サイトリニューアルのタイミングで計測用のタグの設置を忘れてしまい、しばらく計測データが欠損してしまっていることを集計時に発見した、、などのご経験はありませんか? 計測値のデータ欠損は、マーケティング活動において非常に重要な情報の損失となるため、できるだけ防ぎたいところですよね。 このような場合の対策として、Adobe Analytics のアラート機能をご紹介します。 アラートマネージャー まずはアラートマネージャーを開きます。 (Analytics/コンポーネント/アラート) 「+ 追加」をクリックして、アラートのタイプから「Analytics データアラート」を選択するとアラートビルダーが表示されます。 アラートビルダー アラートの設定画面はこんな感じです。 タイトル アラート名を指定します。 時間の精度 チェックタイミングを、1 時間ごと、毎日、毎週または毎月から指定します。 受信者 アラートの送信先を指定します。ユーザー名、グループ、メールアドレスまたは電話番号に送信できます。 有効期限 アラートの有効期限を設定します。 アラートのトリガー トリガーとなる指標を指定します。 しきい値を指定します。以下のいずれかの条件にすることができます。 異常値が存在する 異常値が予測より上 異常値が予測より下 異常値超過 以上 以下 変更(%) ※セグメントまたはディメンションなどでフィルターの設定も可能です。 アラートプレビュー プレビューにより、最近の 30日間でアラートが何回トリガーされたかがわかります。 トリガーされているアラートが多すぎる場合はしきい値を調整します。 まとめ 今回はAdobe Analyticsにおけるアラート機能をご紹介しました。 アラート機能を利用すれば、 比較的簡単な設定でAdobe Analyticsがデータを監視し、 通常と異なる変化が生じたときにすぐにアラートを送信して、計測異常などを早期発見できますので、素早い復旧が可能になります。 是非ご活用ください。 (アラート機能は、Adobe Analytics Prime および Adobe Analytics Ultimate のユーザーのみご利用いただけます)…