Adobe Analyticsの変数活用方法(イベントのシリアル化編)
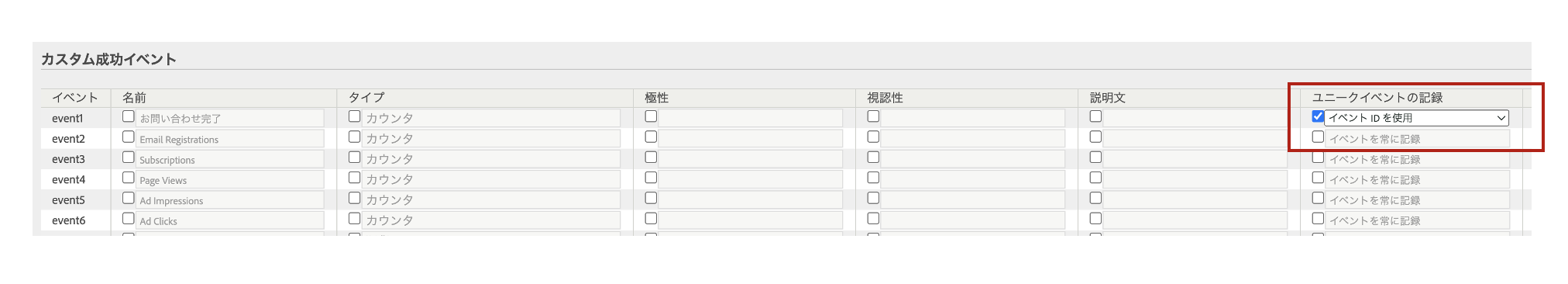
はじめに Adobe Analyticsの変数はトラフィック変数(prop)、コンバージョン変数(eVar)、イベント変数(events)など用途に合わせて利用可能な様々な機能が用意されています。さらに変数の中でも個別に便利な機能が沢山ありますが、多機能なため活用しきれていないことがあるのではないでしょうか? 第一回目はリストprop、第二回目はリスト変数、第三回目はカウンターeVarを紹介しましたが、今回は第四回目としてイベントのシリアル化について紹介します。過去の記事は以下をご覧ください。 Adobe Analyticsの変数活用方法(リストprop編) Adobe Analyticsの変数活用方法(リスト変数編) Adobe Analyticsの変数活用方法(カウンターeVar編) イベントのシリアル化の概要 イベントのシリアル化は、コンバージョンなどの計測を行うevents変数で重複して回数を計測されないようにするための機能です。 例えばお問い合わせフォームの完了数をコンバージョンとして計測する場合、Thanksページのページロード時に計測すると思いますが、訪問者がThanksページを何度もリロードした場合は、その回数分カウントされてしまいます。 そのようなケースでイベントシリアル化機能を利用することで重複を回避し1回のみカウントするようにすることができます。 前提条件 お問い合わせ完了のコンバージョンはevent1で計測することとします。 お問い合わせフォームは完了ページでユニークな問い合わせ番号を発行できるものとします。 イベントのシリアル化の設定例 s.events=”event1:INQUIRY000031″; 「INQUIRY000031」はお問い合わせフォームが発行するユニークな問い合わせ番号です。 このように該当のevent変数の後にコロンを利用してイベントIDを指定することで同じ値を何回計測しても重複されないようになります。 イベントのシリアル化の設定方法 管理者メニューから「レポートスイートマネージャー」を開きます。 レポートスイートを選択し「設定を編集>コンバージョン>成功イベント」でカスタム成功イベントの一覧を表示します。 該当event変数の「ユニークイベントの記録」で「イベントIDを使用」を指定します。(デフォルトは「イベントを常に記録」が指定されています。) 「保存」をクリックします。 まとめ 今回はAdobe Analyitcs変数の活用方法について紹介しました。第四回目はイベントのシリアル化について紹介しましたが、今後も他の便利な機能について随時紹介していきたいと思います。 Implement DigitalではAdobe Analyticsの導入、実装、運用を支援するサービスを提供しています。 ご興味がありましたらお問い合わせください。