Adobe Launchのカスタムコード(HTML)でデータエレメントを利用する
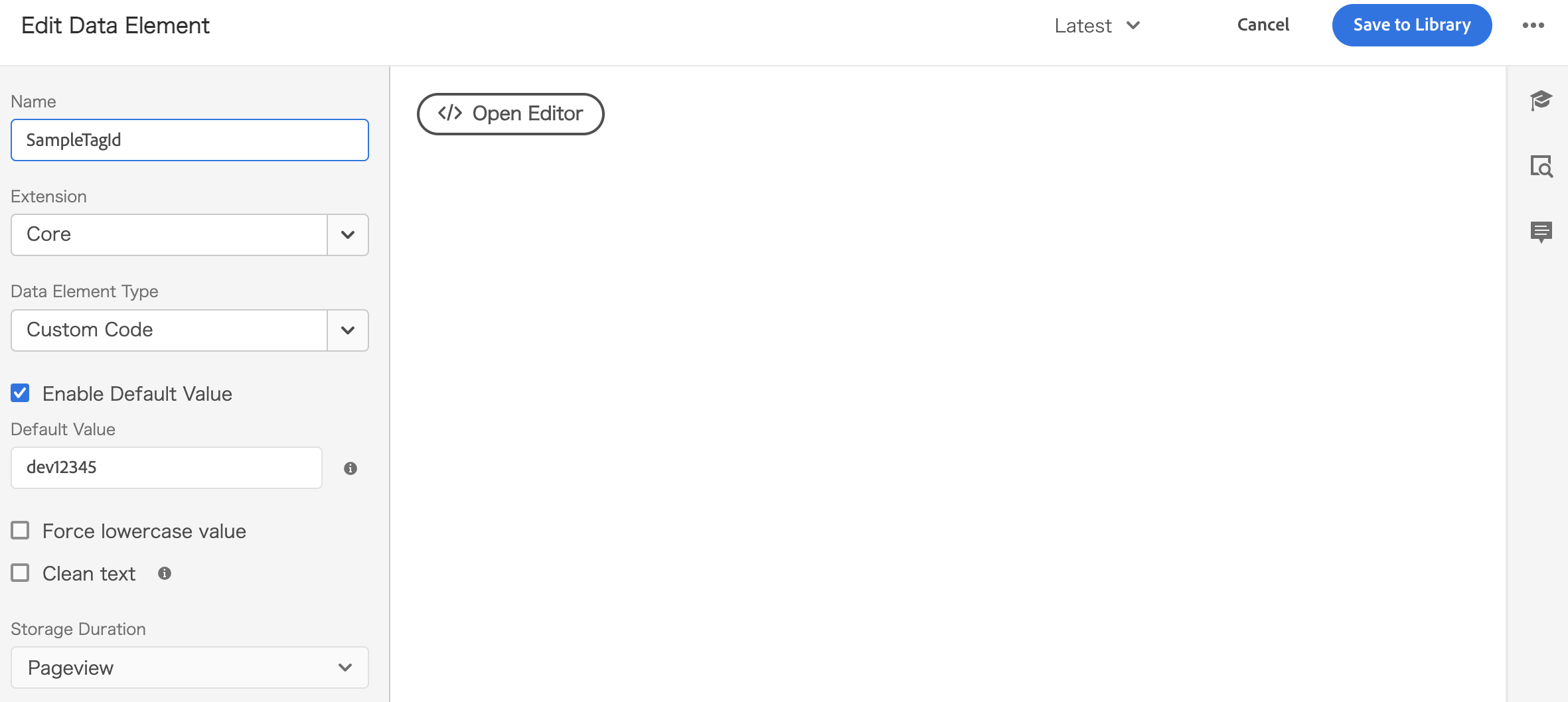
はじめに 広告タグなどでデータエレメントを使いたい場合など、本記事が参考になるかと思います。 実はLaunchでは%構文という仕組みがあります。これを利用すると、ルールのActionsのカスタムコード(HTML)の任意の箇所をデータエレメントの帰り値に差し替えることができます。 %(パーセント)構文の記法 データエレメント名の前後に%を追加します。 %{データエレメント名}% {データエレメント名}はデータエレメント名に書き換えます。例えば、SampleTagIdというデータエレメントの返り値に差し替えるには以下のように記述します。 %SampleTagId% 設定例 SampleTagIdというデータエレメントにて、www.implementdigital.comとそれ以外のドメインとでIDを出し分け、これをカスタムコード(HTML)のタグで利用します (1) データエレメント例 www.implementdigital.comでは「prd56789」、それ以外は初期値「dev12345」を返す例です。本例ではカスタムコードを利用していますがMapping Tableなどを活用いただいても構いません。 (2) ルール例 ACTIONS設定-1 ACTIONS設定-2 ACTIONS設定-2のscriptタグ <script> window.dataLayer = window.dataLayer || []; dataLayer.push({ uvid : “%SampleTagId%” }); </script> データエレメントの返り値に差し替える箇所を「%{データエレメント名}%」に差し替えます。 注意事項 未設定のデータエレメントを指定すると「%{データエレメント名}%」のままで出力されてしまいます。予めデータエレメントと設定とBuildまたはPublishを行っておくことをおすすめします。 参考 https://experienceleague.adobe.com/ja/docs/experience-platform/tags/client-side/satellite-object Implement DigitalではAdobe Launchの導入、運用を支援するサービスを提供しています。ご興味がありましたらお問い合わせください。