Customer Journey Analytics移行準備に役立つAnalytics Inventoryの概要
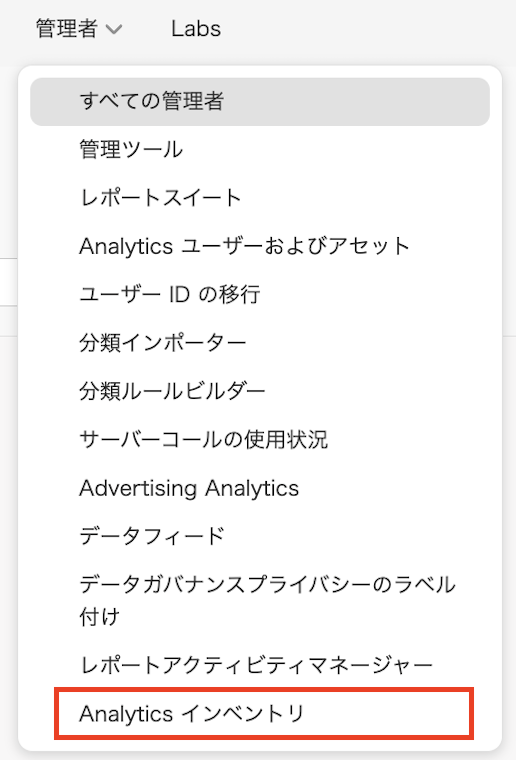
はじめに データドリブンな意思決定が重要視される現代において、データ分析はビジネスの成功に欠かせない要素です。しかし、組織内に散在するデータを有効活用するためには、データの所在や内容を把握し、管理する必要があります。そこで注目されているのがAnalytics Inventoryです。 Analytics Inventoryの概要 Analytics Inventoryは、プロジェクト数、コンポーネント、レポートスイート、ユーザー数など、Adobe Analytics環境の全体像を把握するためのツールです。特に、Customer Journey Analyticsへのアップグレードを準備する際に役立ちます。 主な機能 組織内のアセットの把握: レポートスイート、セグメント、ユーザー、ワークスペースプロジェクトなど、移行が必要なアセットと不要なアセットを特定できます。 移行計画の策定: 移行前にアセットの整理や統合を行うべきか、また、どのレポートスイートを最初にアップグレードするかなどの計画を立てるのに役立ちます。 レポートスイートの詳細分析 組織内のアセットの把握: レポートスイート、セグメント、ユーザー、ワークスペースプロジェクトなど、移行が必要なアセットと不要なアセットを特定できます。 移行計画の策定: 移行前にアセットの整理や統合を行うべきか、また、どのレポートスイートを最初にアップグレードするかなどの計画を立てるのに役立ちます。 レポートスイートの詳細分析: 過去90日間のヒット数 ディメンションと指標の数 Analytics for Targetやマーケティングチャネルが有効になっているか Source Connectorが有効になっているか (つまり、Customer Journey Analyticsに移行可能か) ディメンションと指標の分析: 各レポートスイートで定義されているディメンションと指標の詳細を確認し、移行に適しているかを判断できます。 データのエクスポート: レポートスイート、ディメンション、指標のリストをCSVファイルにエクスポートできます。 フィルタリング、検索、並べ替え: テーブル内のデータをフィルタリング、検索、並べ替えすることができます。 利用方法 Analytics Inventoryには、Admin ConsoleのAnalyticsの管理メニューからアクセスできます。 今後の機能 ユーザー管理機能は、今後のリリースで利用可能になる予定です。 まとめ Analytics Inventoryは、データ分析を効率化し、データドリブンな意思決定を支援する強力なツールです。また、このツールを活用することで、Adobe Analytics環境の全体像を把握し、効率的なアセットの移行計画を立てることができます。 Implement DigitalではAdobe Analyticsの分析を支援するサービスを提供しています。ご興味がありましたらお問い合わせください。